Replied
A new way to connect through video-first discussions.
A new way to connect through video-first discussions.
Replied is a video-based platform enabling topic-focused discussions through a unique parent-child video thread system.
Initially created for academic communities, It addresses the frustration of delayed responses by creating an easy, interactive way to share ideas and get answers quickly.
Replied is a video-based platform enabling topic-focused discussions through a unique parent-child video thread system. Initially created for academic communities, It addresses the frustration of delayed responses by creating an easy, interactive way to share ideas and get answers quickly.
Replied is a video-based platform enabling topic-focused discussions through a unique parent-child video thread system.
Initially created for academic communities, It addresses the frustration of delayed responses by creating an easy, interactive way to share ideas and get answers quickly.
Role
Product Designer
Role
Product Designer
Role
Product Designer
Timeline
3 weeks
Timeline
3 weeks
Timeline
3 weeks
Year
2024
Year
2024
Year
2024
The Problem
The Problem
Imagine an app with great potential but no clear design to guide its users. Replied had the functionality like groups, feeds, and reply threads etc, but lacked the structure and design to make those features intuitive and engaging.
Users struggled to follow discussions due to an overly complex way of viewing replies and their parent threads.
Imagine an app with great potential but no clear design to guide its users. Replied had the functionality like groups, feeds, and reply threads etc, but lacked the structure and design to make those features intuitive and engaging.
Users struggled to follow discussions due to an overly complex way of viewing replies and their parent threads.
Imagine an app with great potential but no clear design to guide its users. Replied had the functionality like groups, feeds, and reply threads etc, but lacked the structure and design to make those features intuitive and engaging.
Users struggled to follow discussions due to an overly complex way of viewing replies and their parent threads.






User frustrations
User frustrations
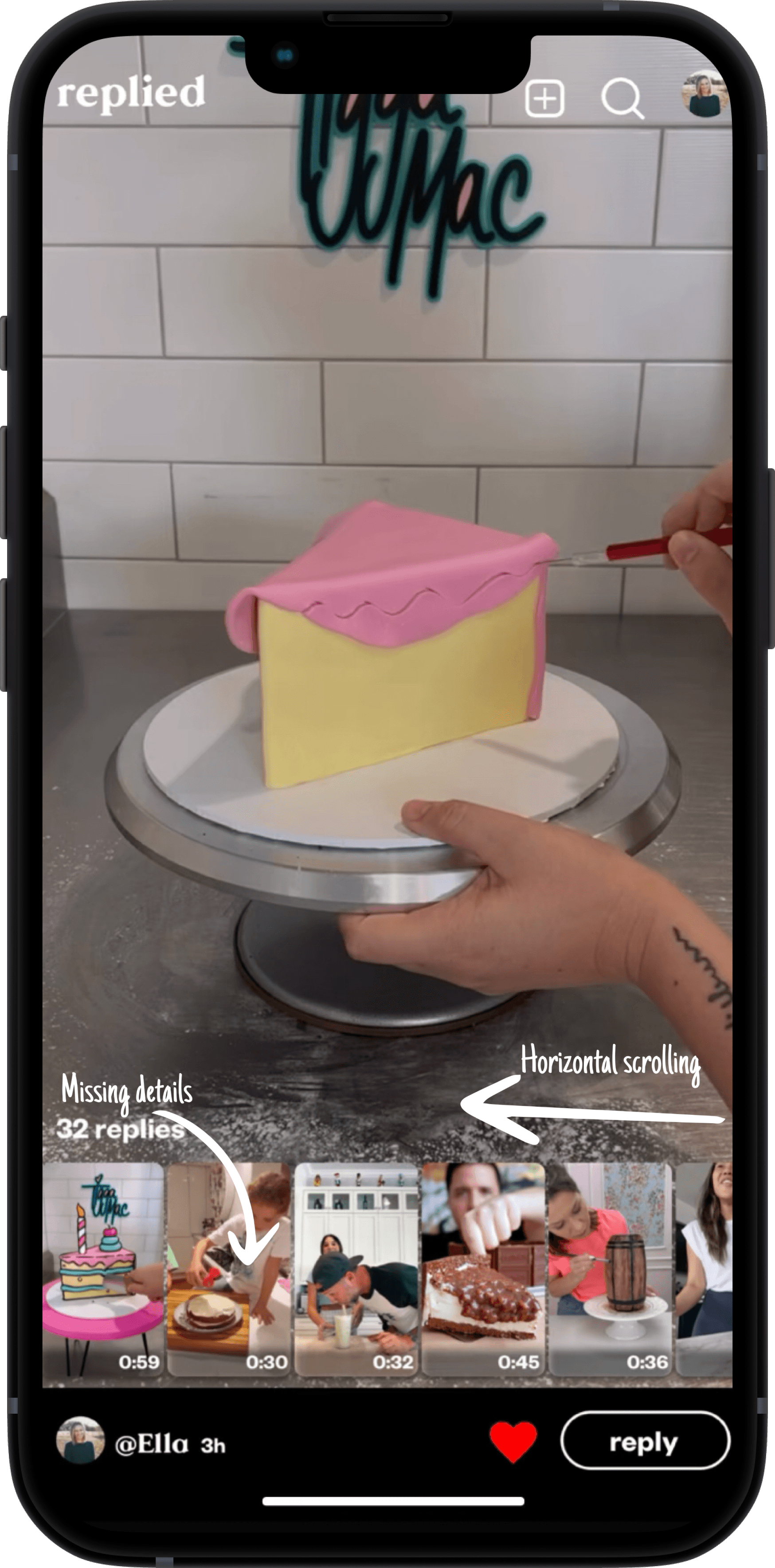
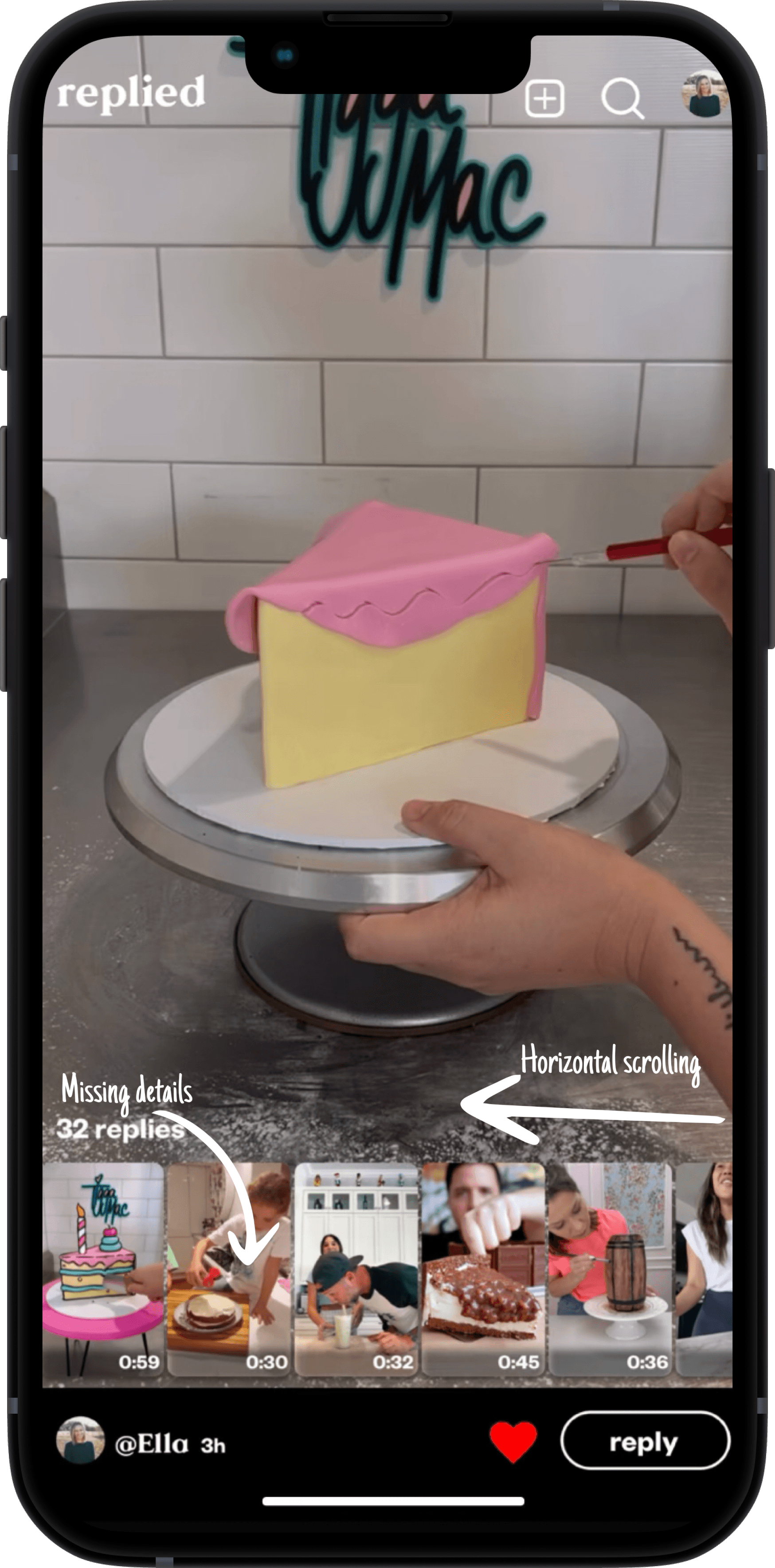
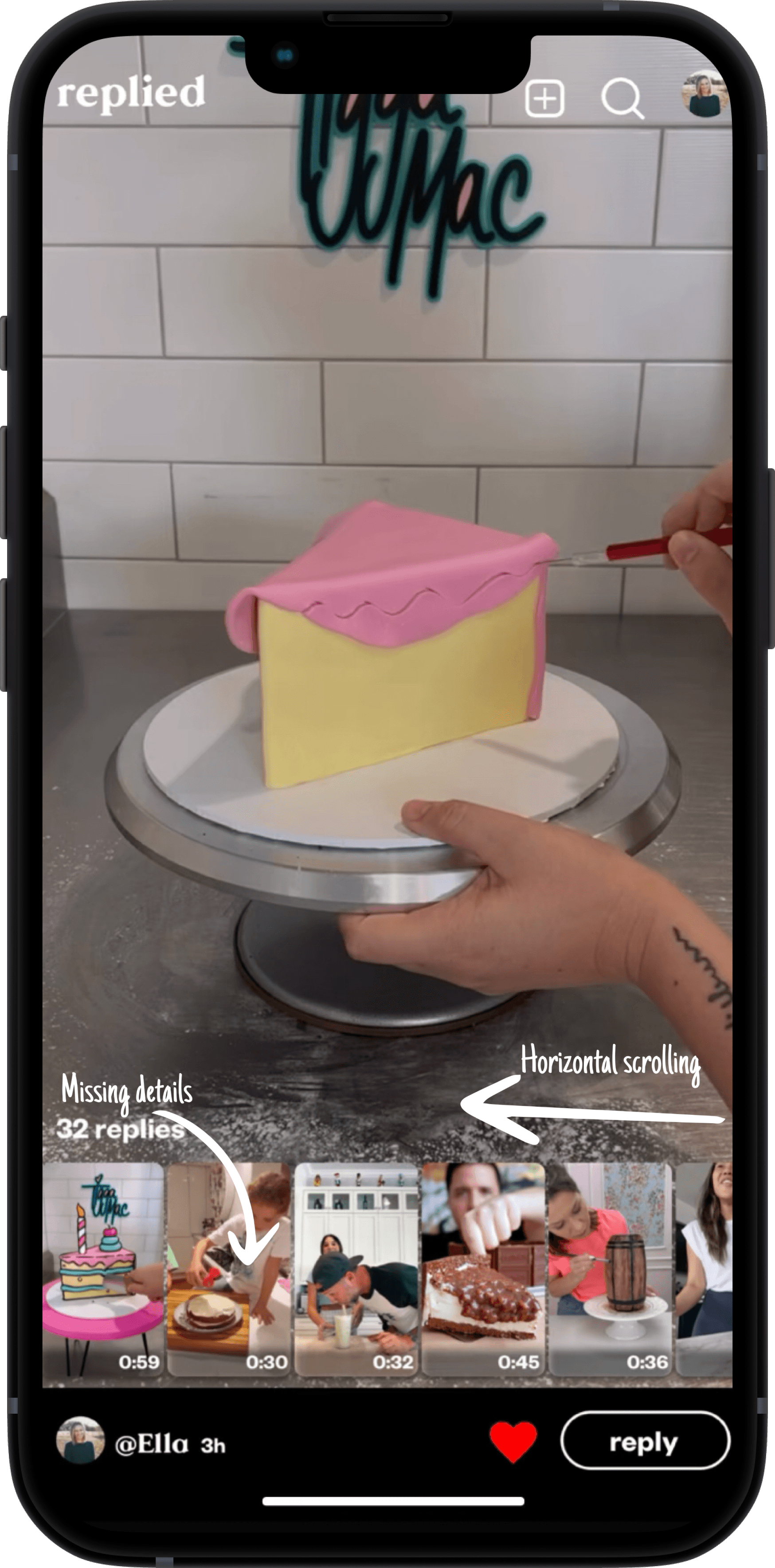
Lack of Thread Visibility
Lack of Thread Visibility
Users couldn’t see when replies were made, view all previous replies, or follow discussions effectively, making it hard to stay updated.
Users couldn’t see when replies were made, view all previous replies, or follow discussions effectively, making it hard to stay updated.
Inefficient Navigation
Inefficient Navigation
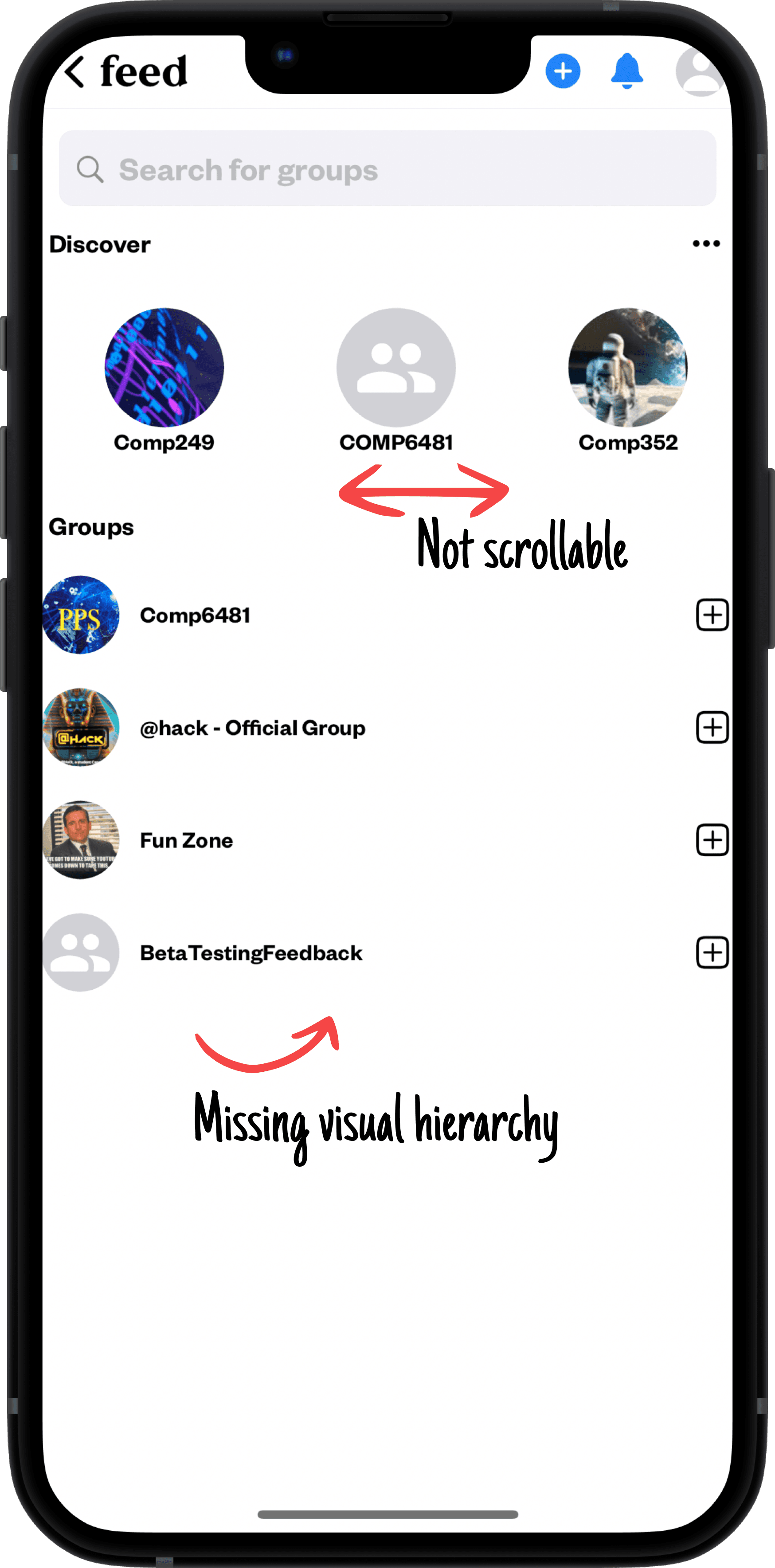
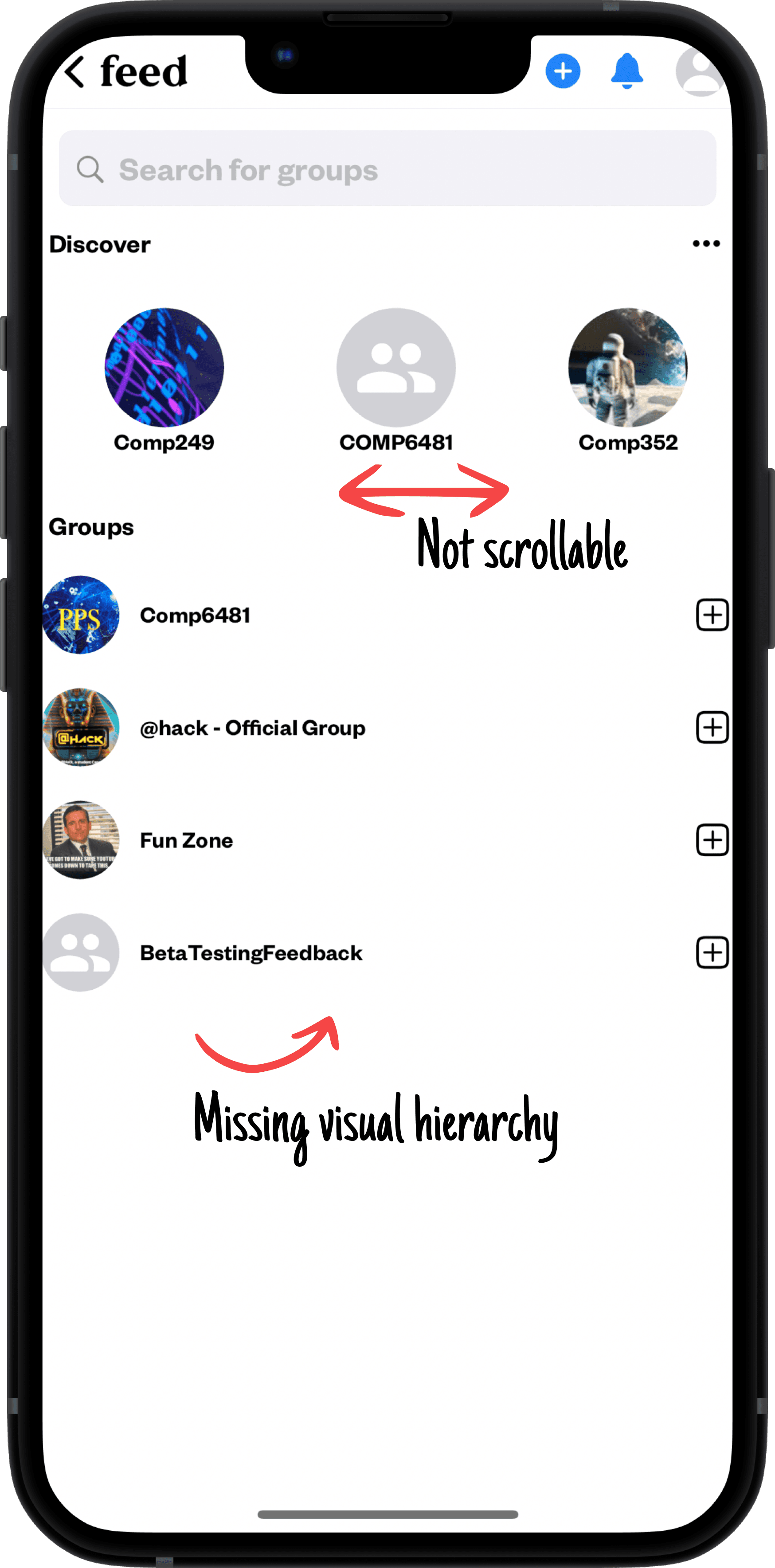
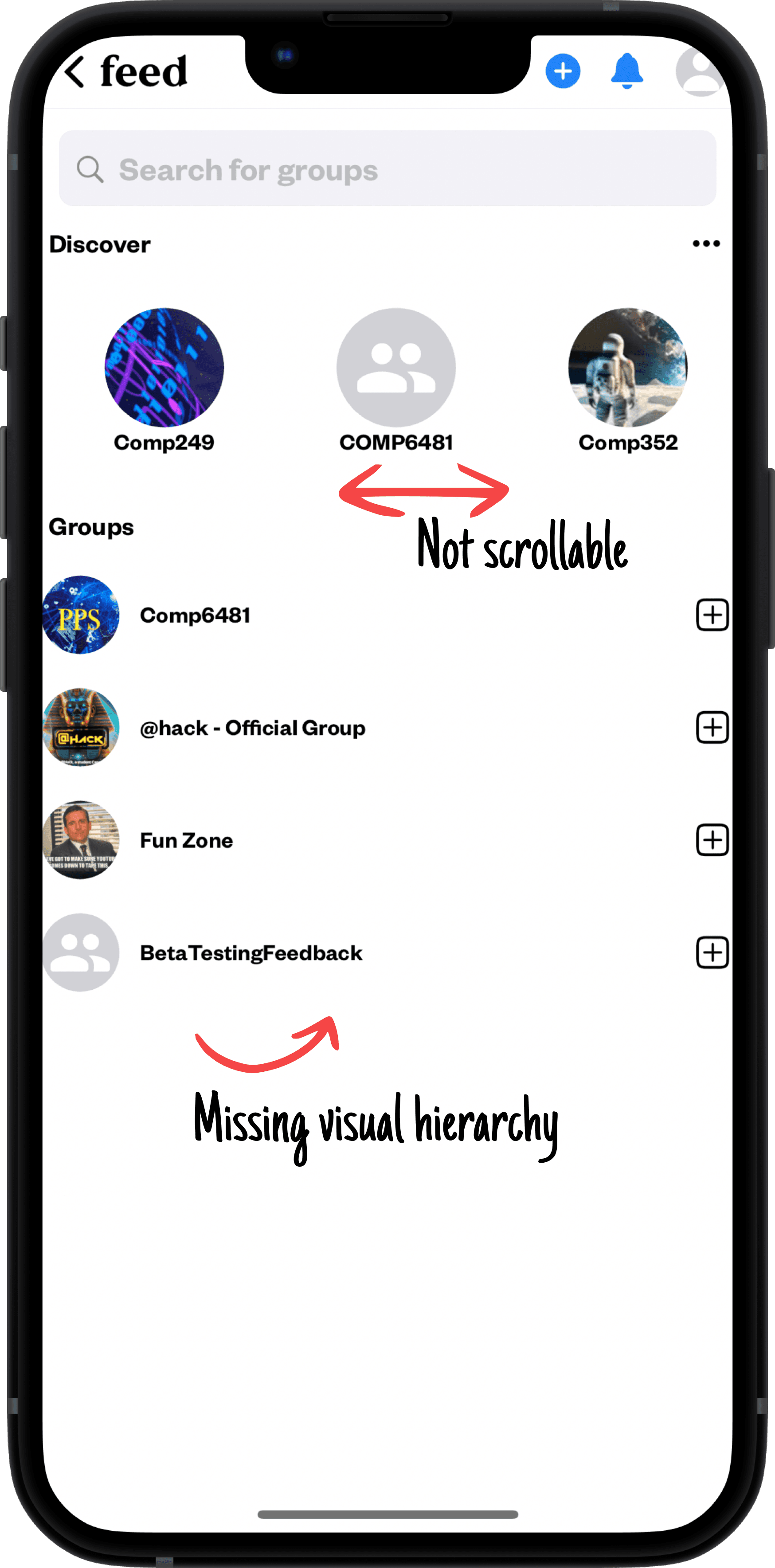
Endless scrolling and no scrollable groups limited access to content, causing frustration when finding specific videos or groups.
Endless scrolling and no scrollable groups limited access to content, causing frustration when finding specific videos or groups.
Poor Layout and Clarity
Poor Layout and Clarity
Missing visual hierarchy and unorganized group listings made it difficult for users to locate relevant or joined groups quickly.
Missing visual hierarchy and unorganized group listings made it difficult for users to locate relevant or joined groups quickly.
My Approach
My Approach
With a tight timeline, I relied on rapid iterations to quickly prototype, test, and refine designs. This approach allowed me to address user pain points effectively while ensuring the solution was both functional and intuitive.
With a tight timeline, I relied on rapid iterations to quickly prototype, test, and refine designs. This approach allowed me to address user pain points effectively while ensuring the solution was both functional and intuitive.
Feed page: Learning through Iteration
Feed page: Learning through Iteration
This section will cover process of designing feed page.
This section will cover process of designing feed page.
Groups page: Learning through Iteration
Groups page: Learning through Iteration
This section will cover why below ideas didn't work and how design evolved till acceptance.
This section will cover why below ideas didn't work and how design evolved till acceptance.
Hi-Fi Design
Hi-Fi Design
Impact
Impact
16%
Faster in
Navigation
25%
Boost in Engagement
17%
Higher Feature Adoption
Key Takeaways
Key Takeaways
Key Takeaways
Learned the importance of balancing clarity with functionality through iterative testing.
Learned the importance of balancing clarity with functionality through iterative testing.
Personalization significantly boosted user engagement and satisfaction.
Personalization significantly boosted user engagement and satisfaction.
Future Focus
Future Focus
Future Focus
Introduce visual tools for seamless navigation of long conversations.
Introduce visual tools for seamless navigation of long conversations.
Use heatmaps and journey mapping to refine usability faster.
Use heatmaps and journey mapping to refine usability faster.
View other work
Effortless email marketing for businesses that want simplicity, not complexity.
Send, schedule, and manage email campaigns with minimal steps and no technical hassle. Designed for startups and business owners who need results without the learning curve.
0:00/1:34
Cutting Downtime by 30% with Intuitive HMI Design
Designed a user-centered interface that simplifies complex data, enables real-time insights, and reduces downtime, showcasing the power of thoughtful design in industrial systems.
0:00/1:34


















