




















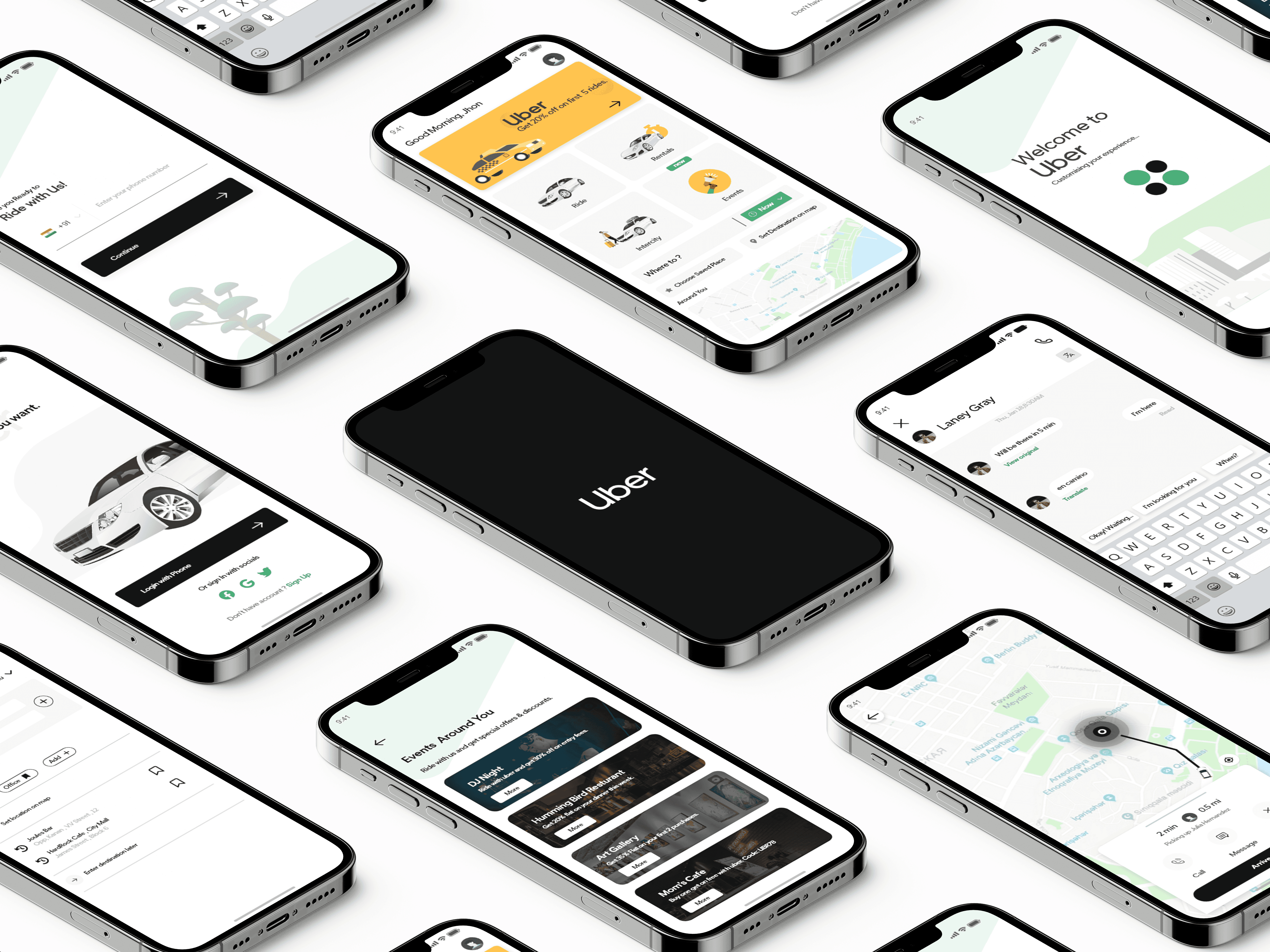
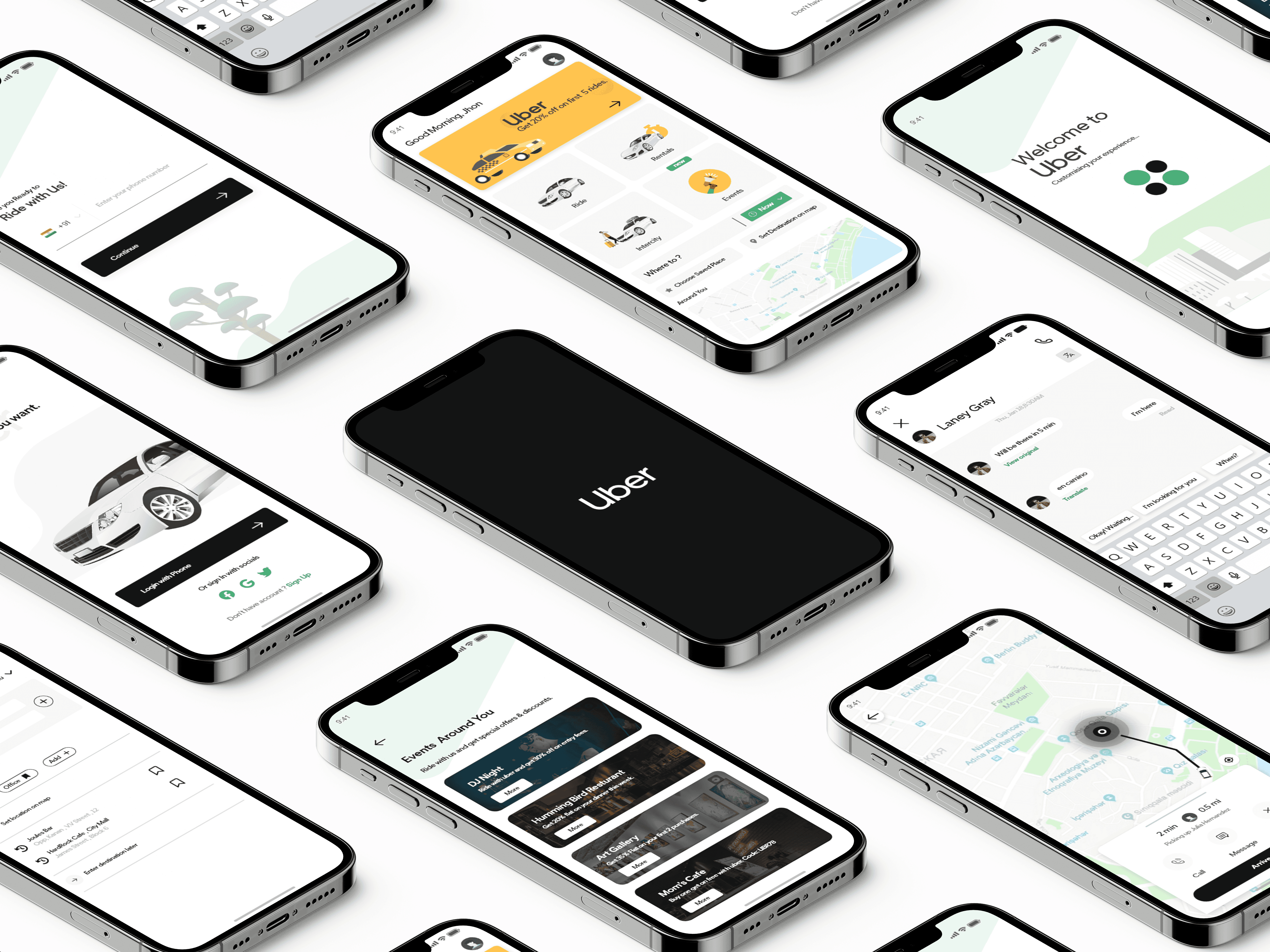
Visual Design
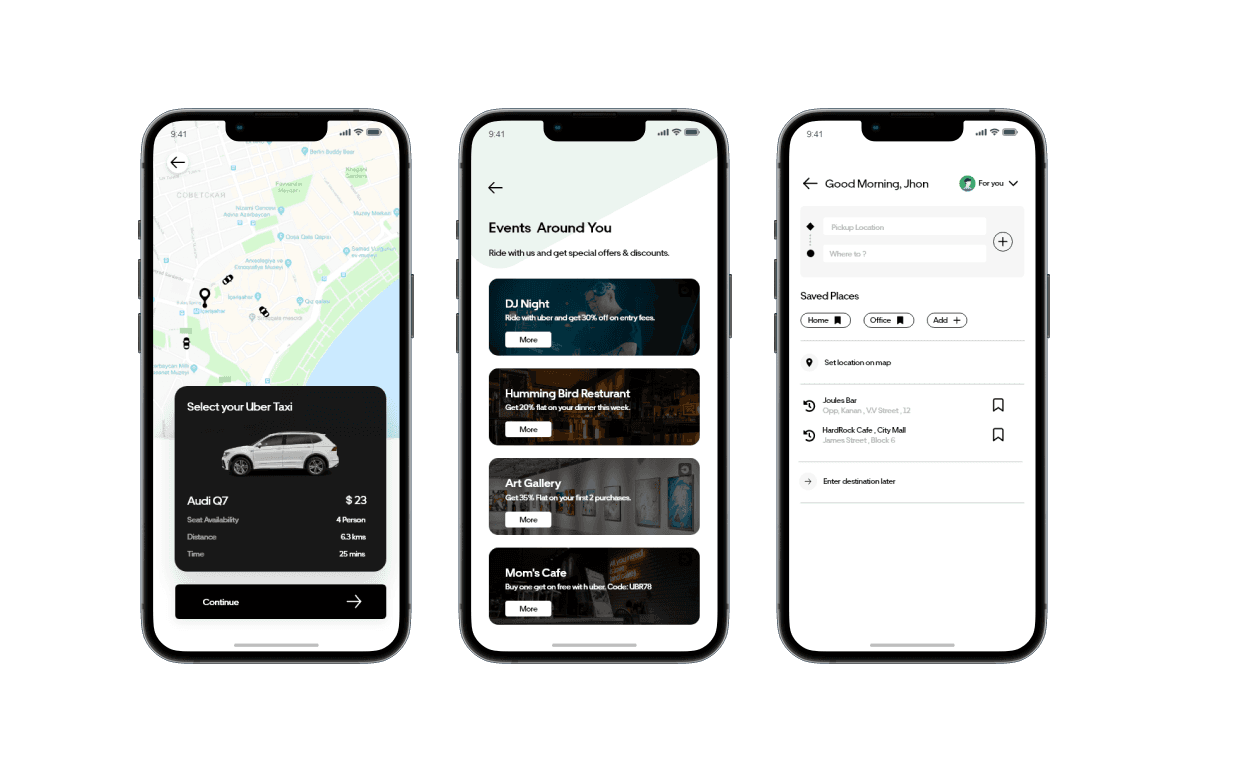
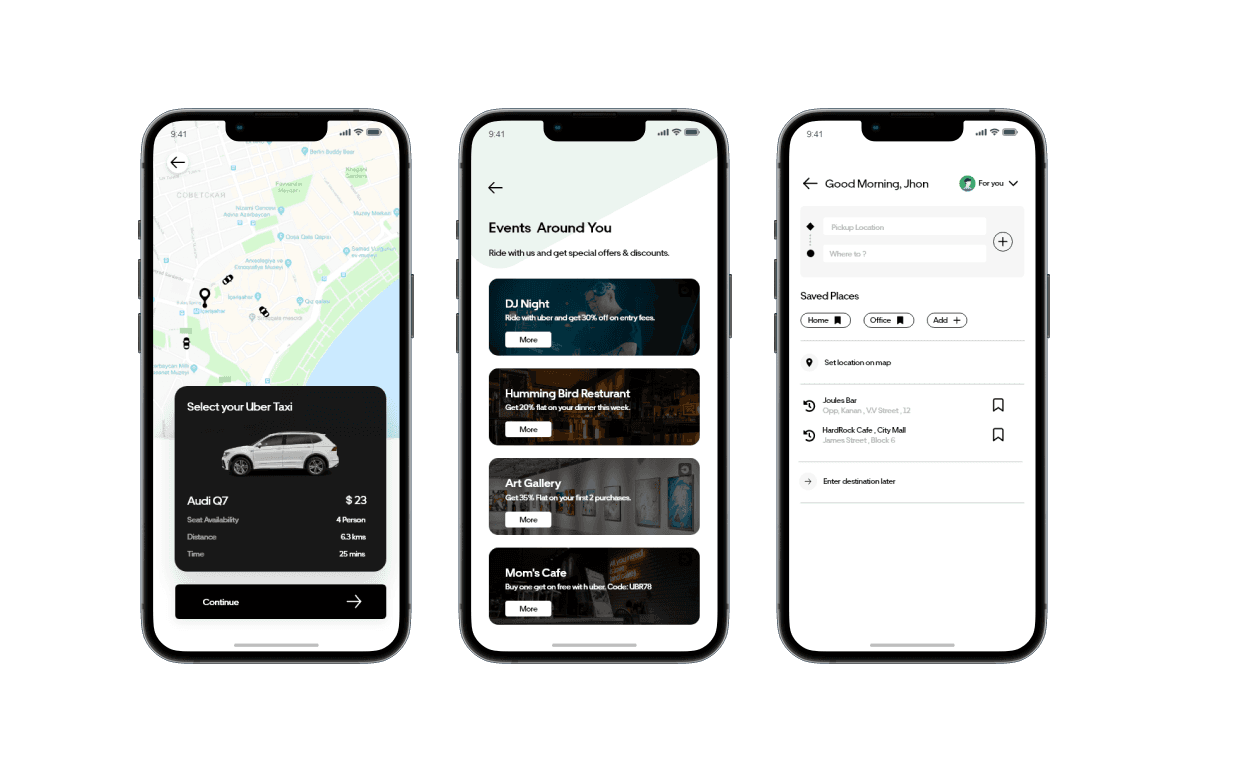
Other Screens
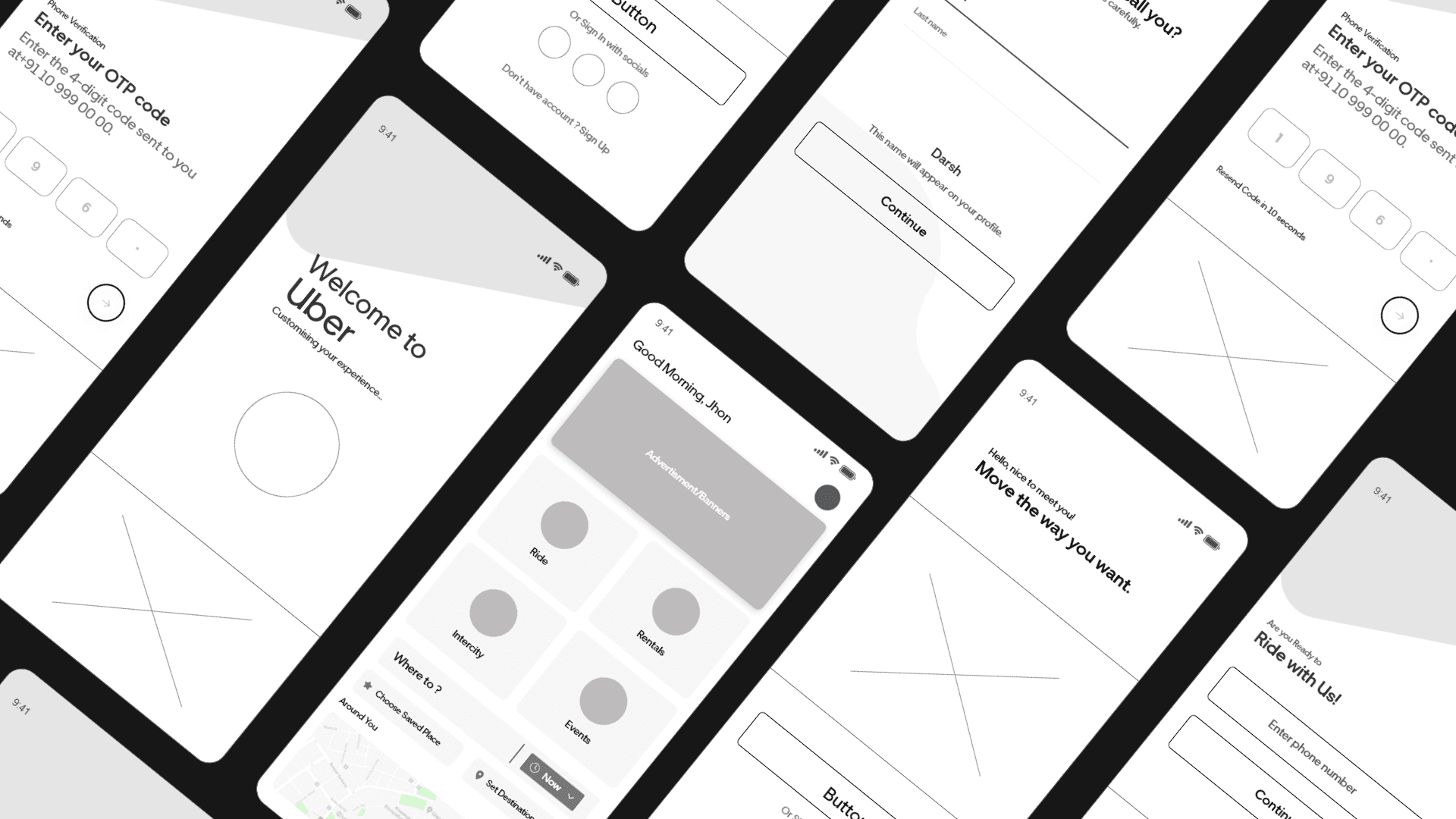
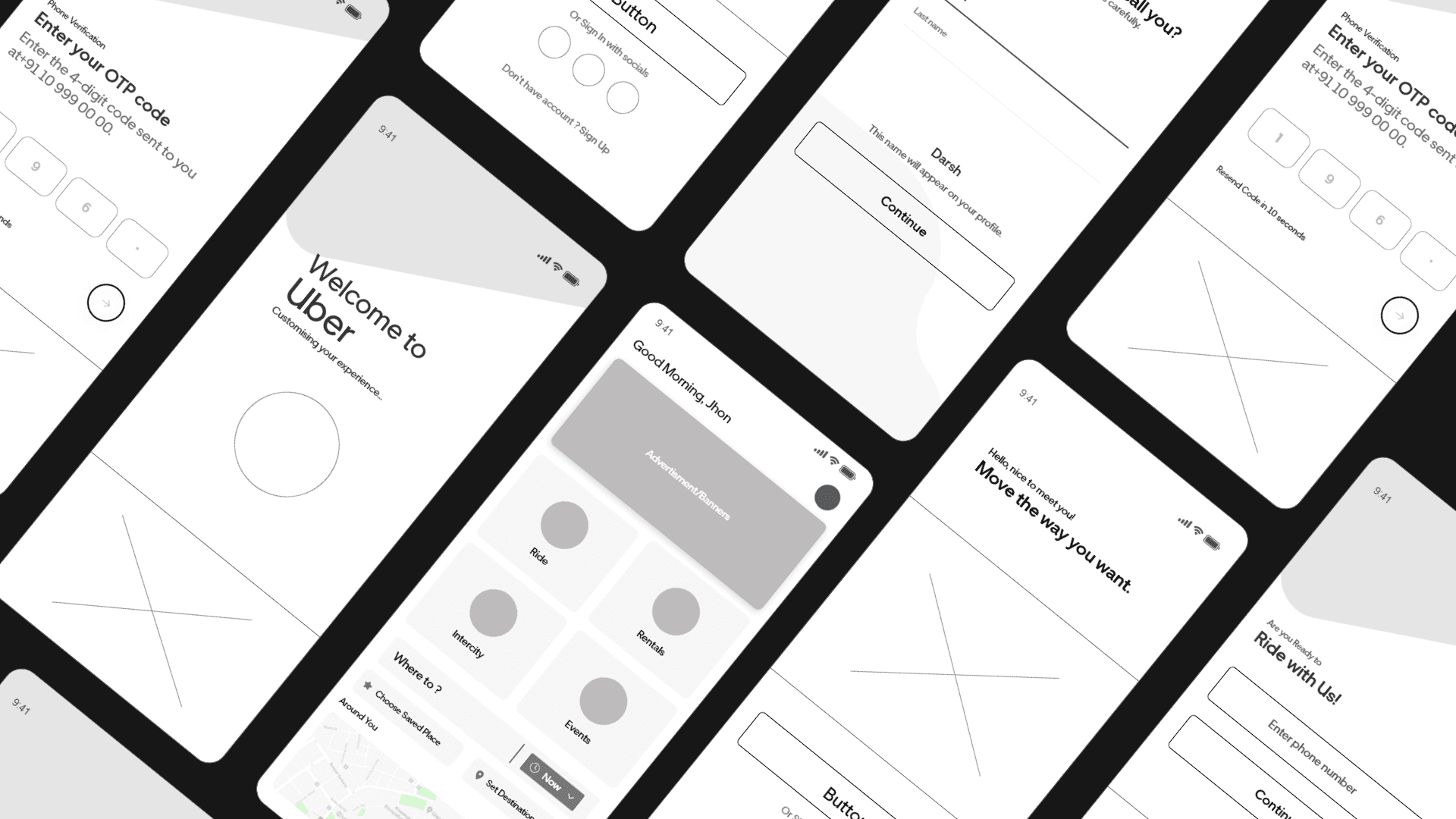
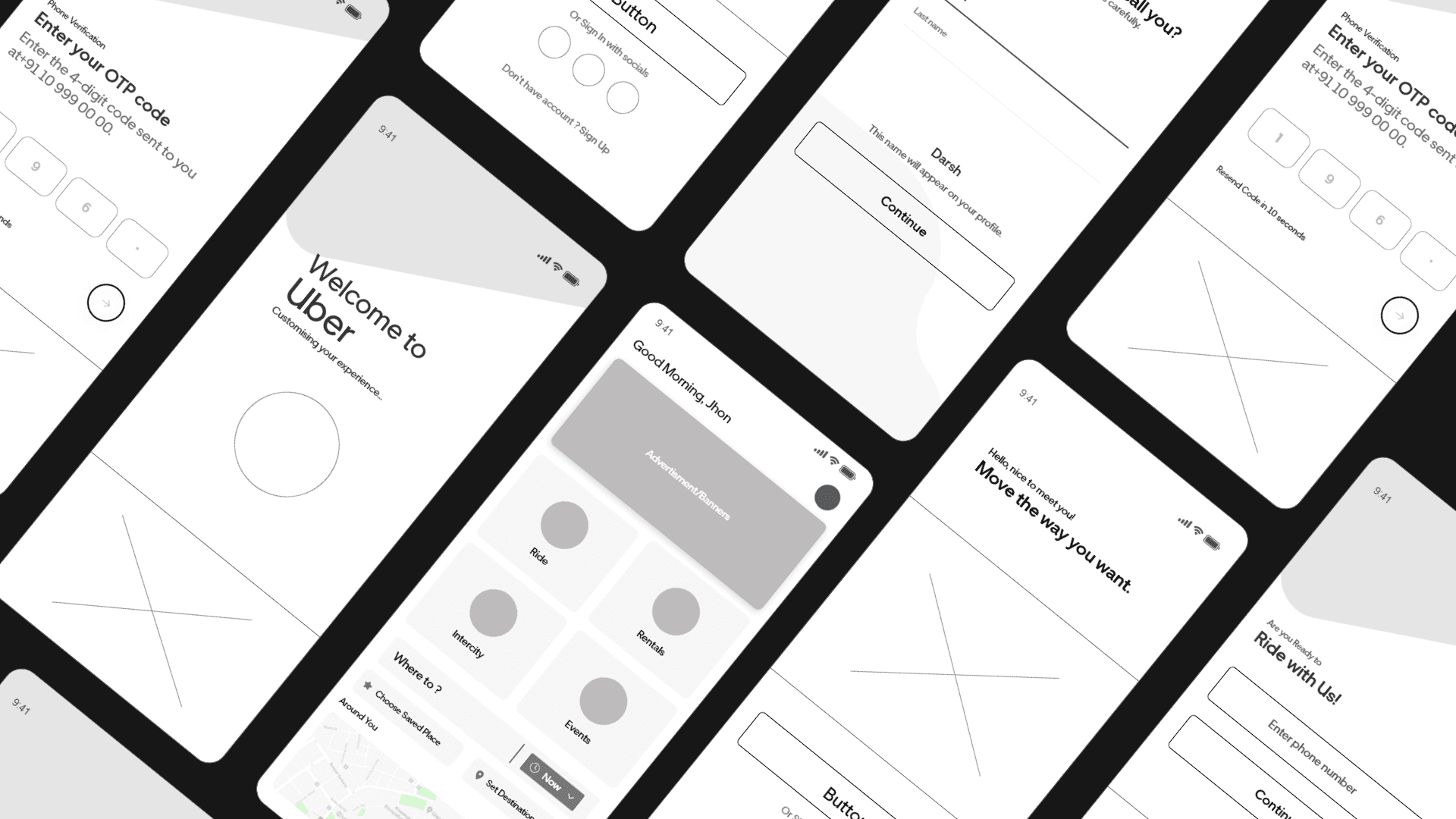
Wireframing
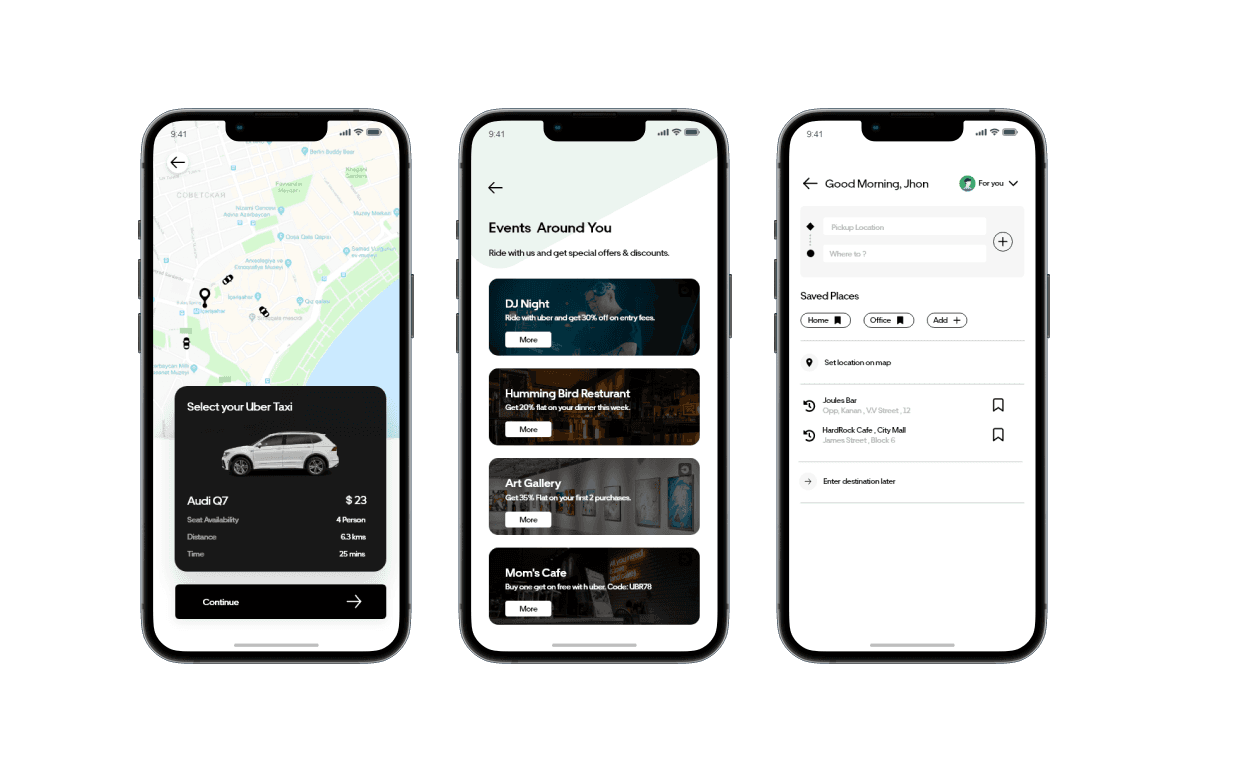
Visual Design
Other Screens
Additional Feature
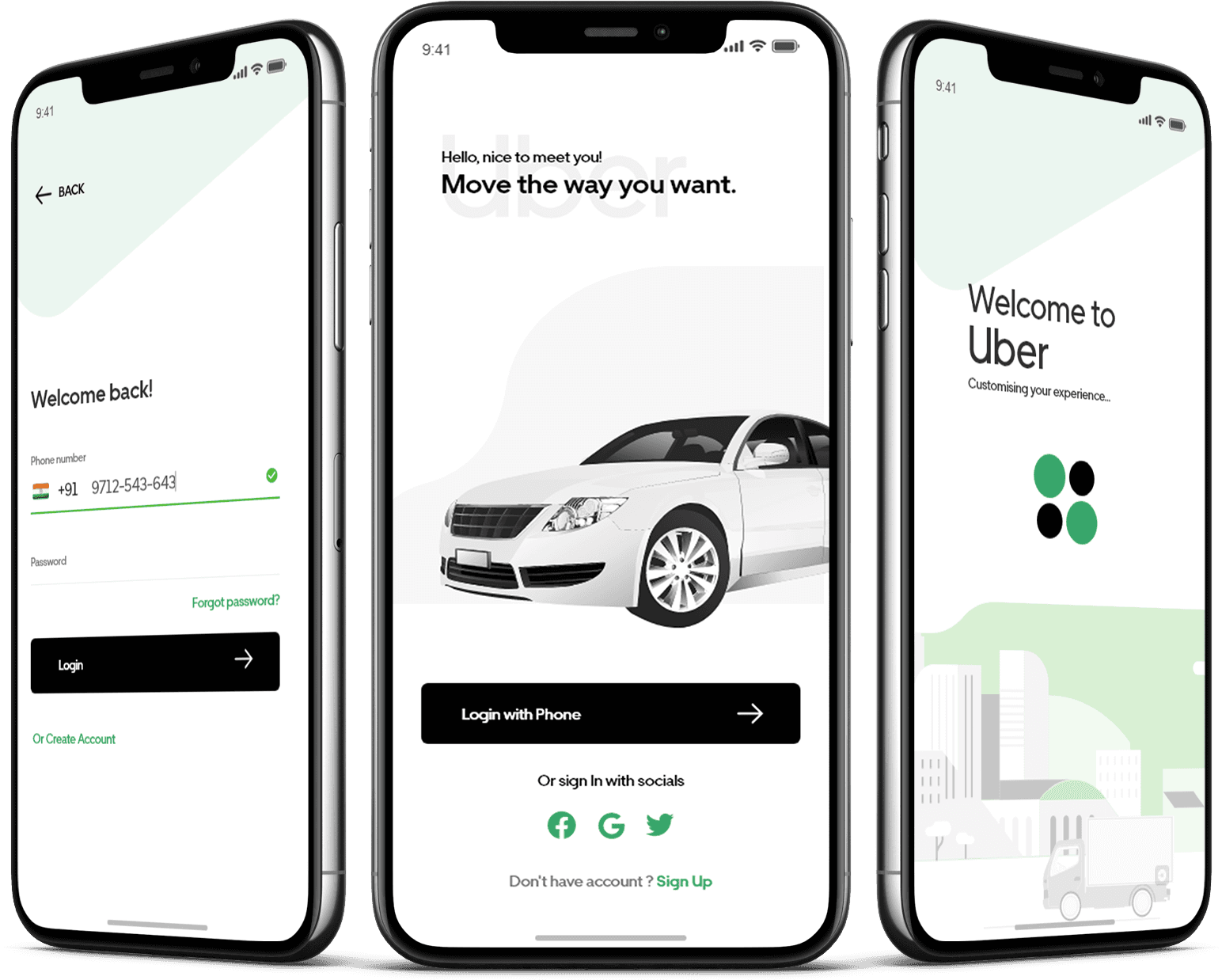
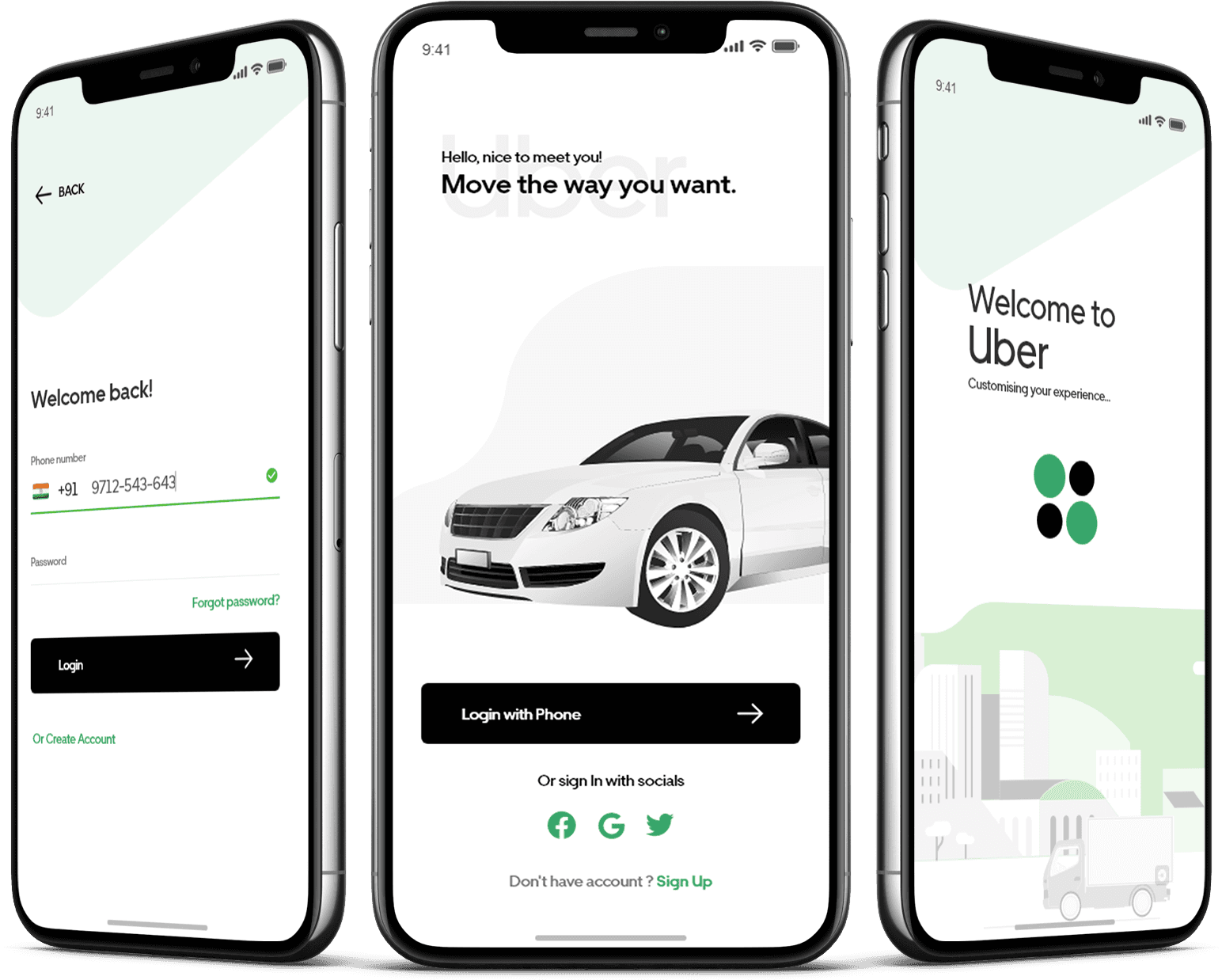
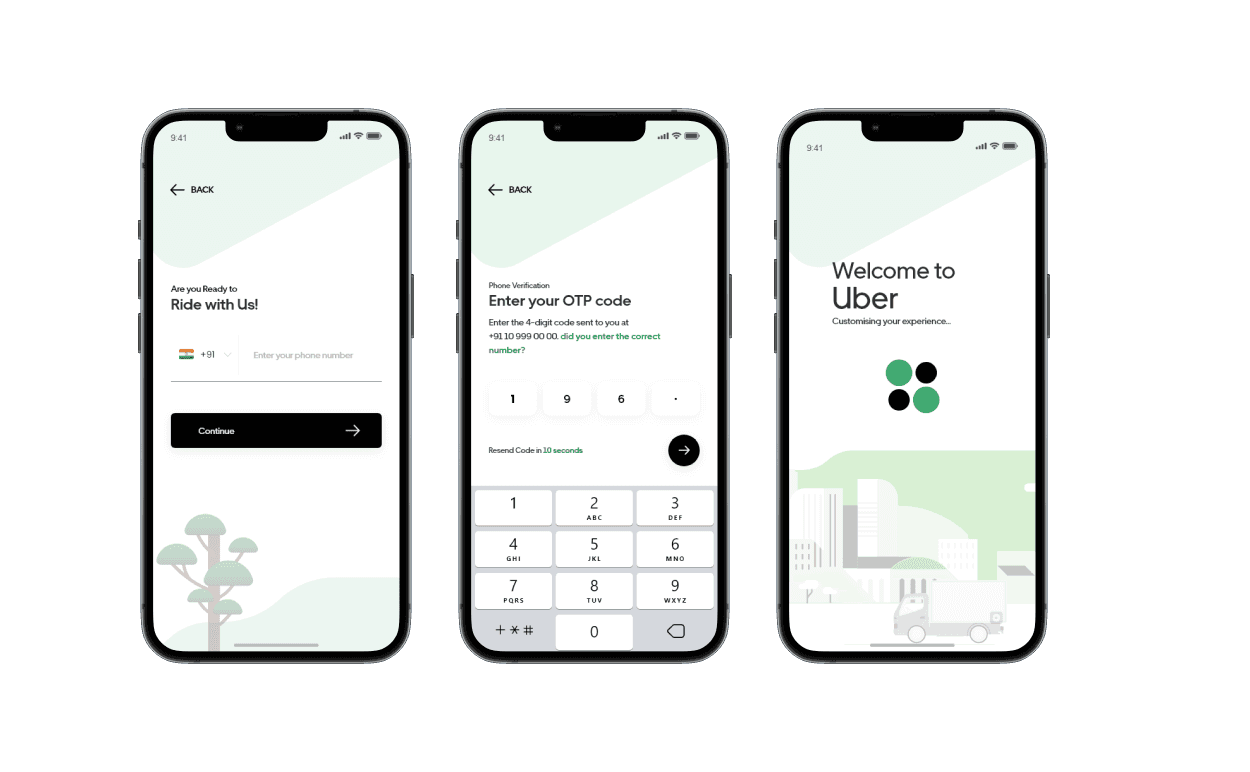
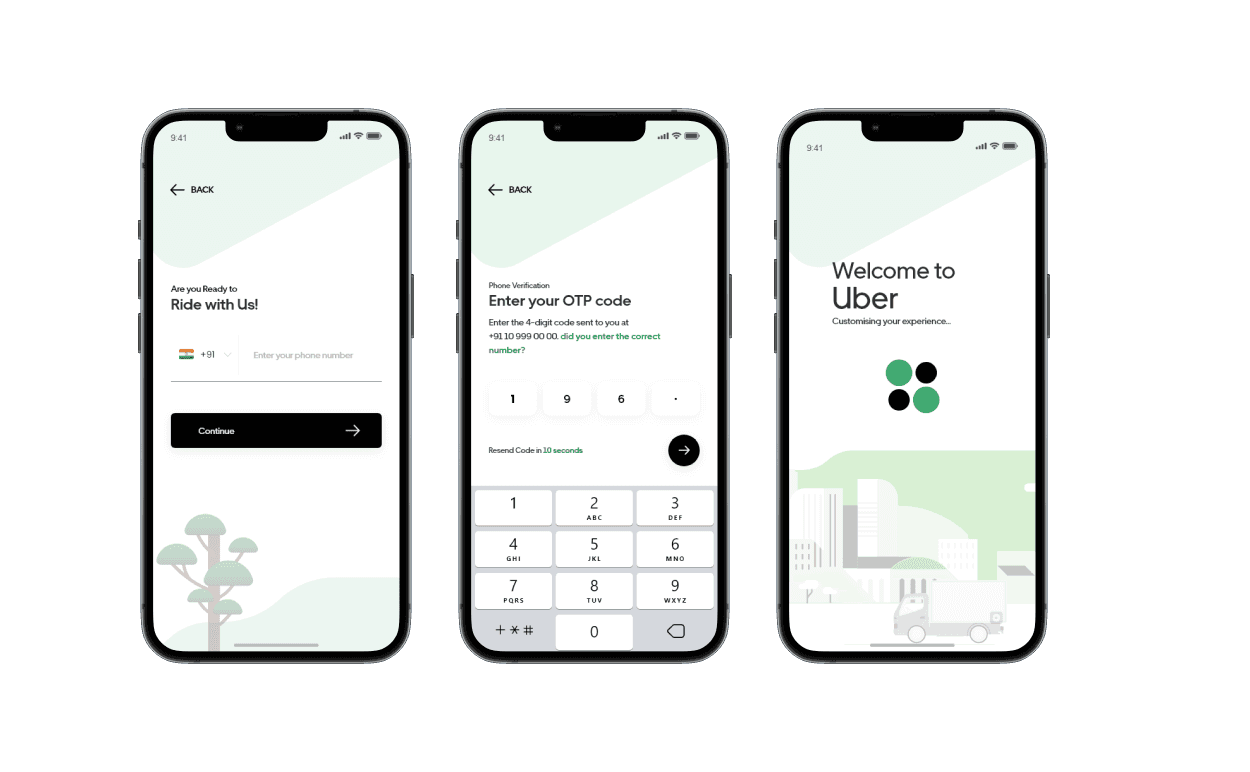
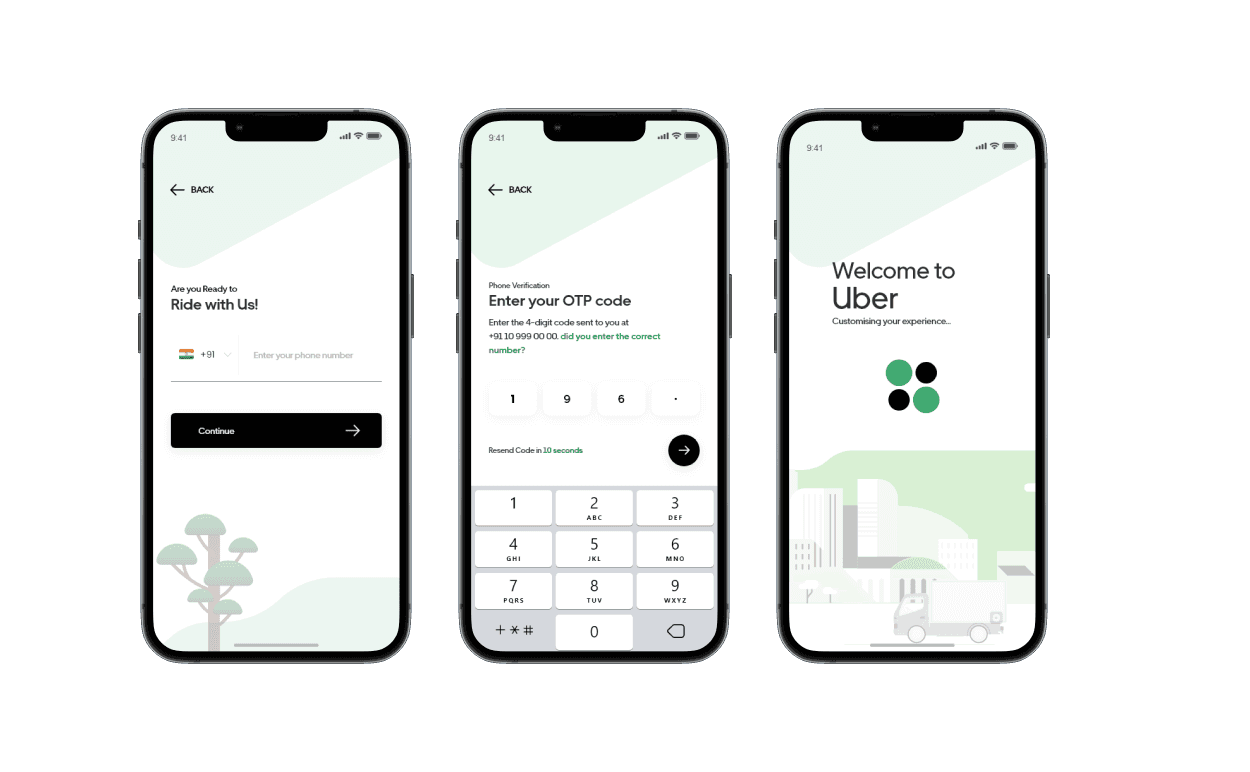
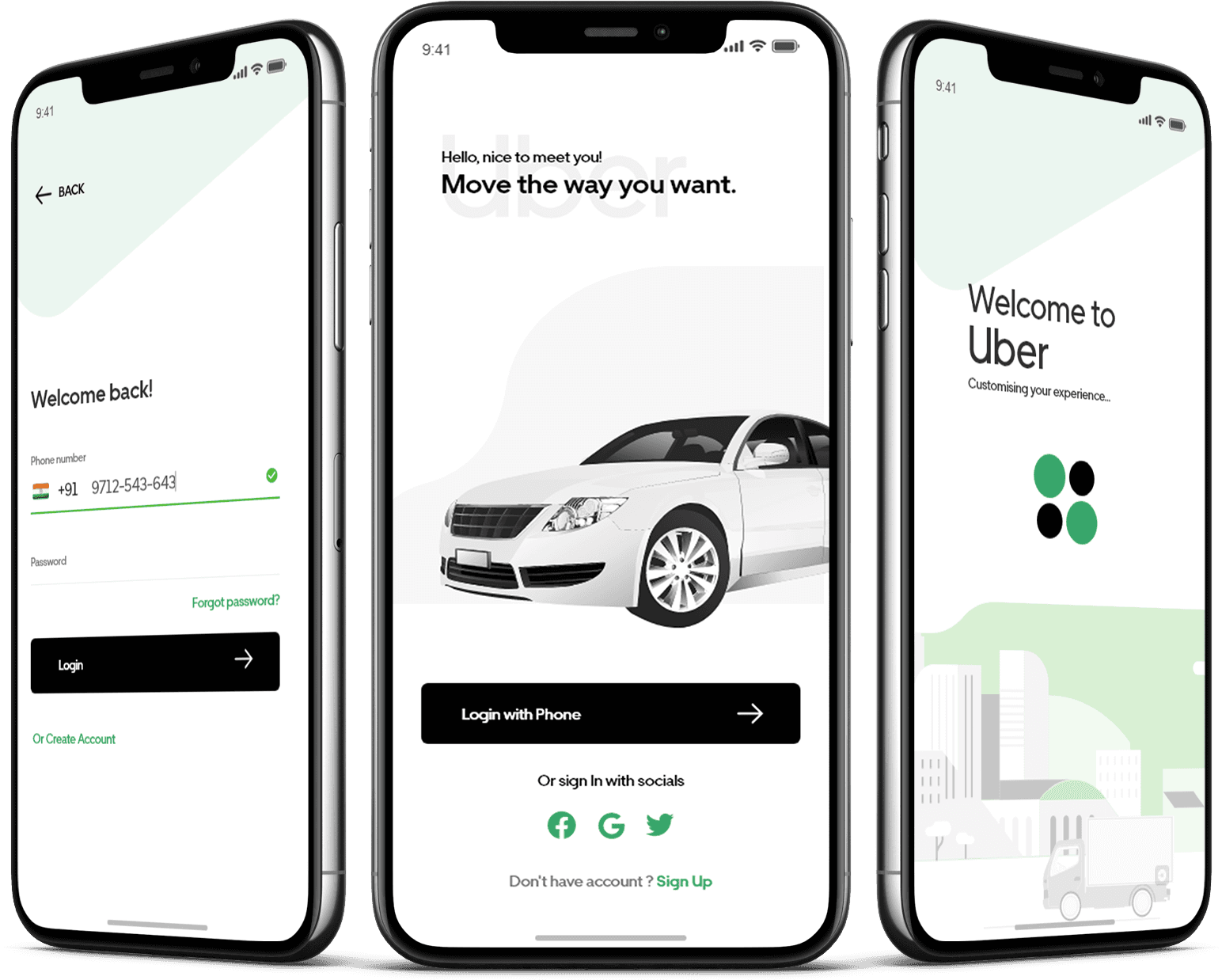
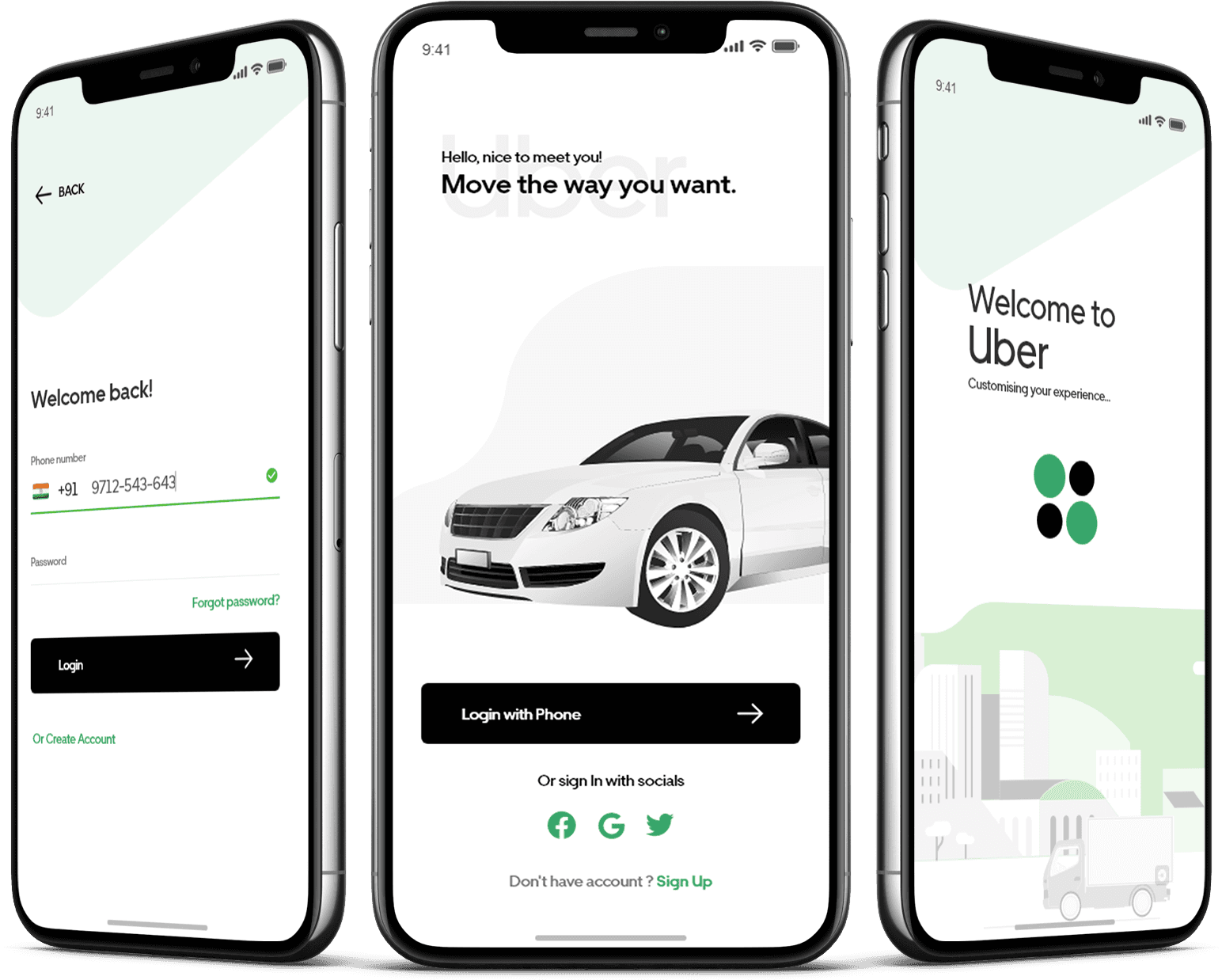
Sign In/Sign Up
Sign In/Sign Up
Sign Up process. Also, introduced login with socials & new loading animation.
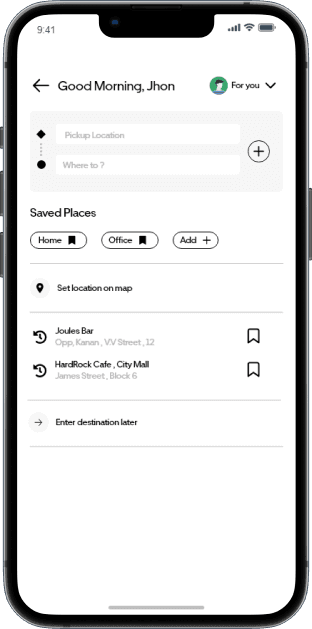
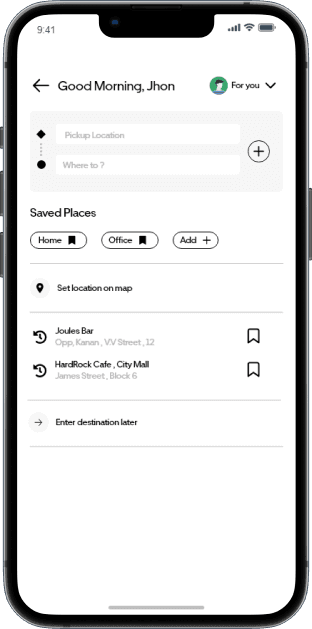
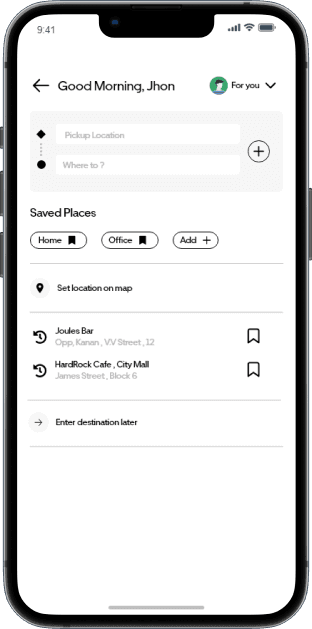
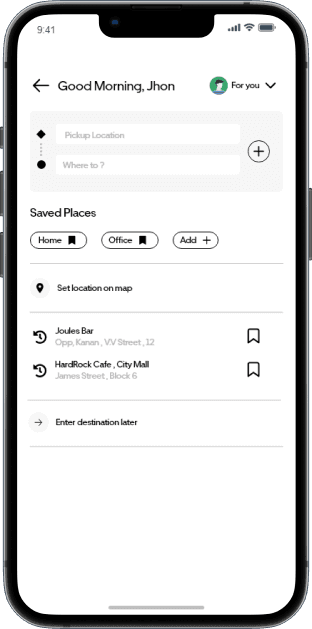
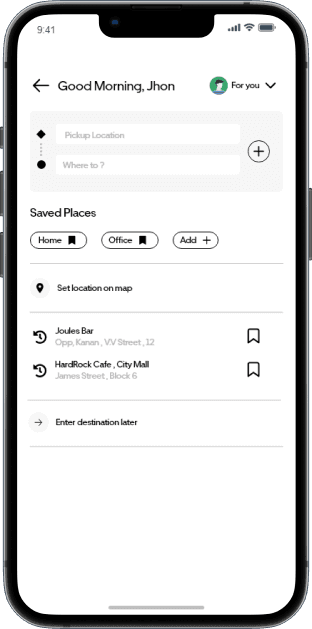
Where to Screen
Where to Screen
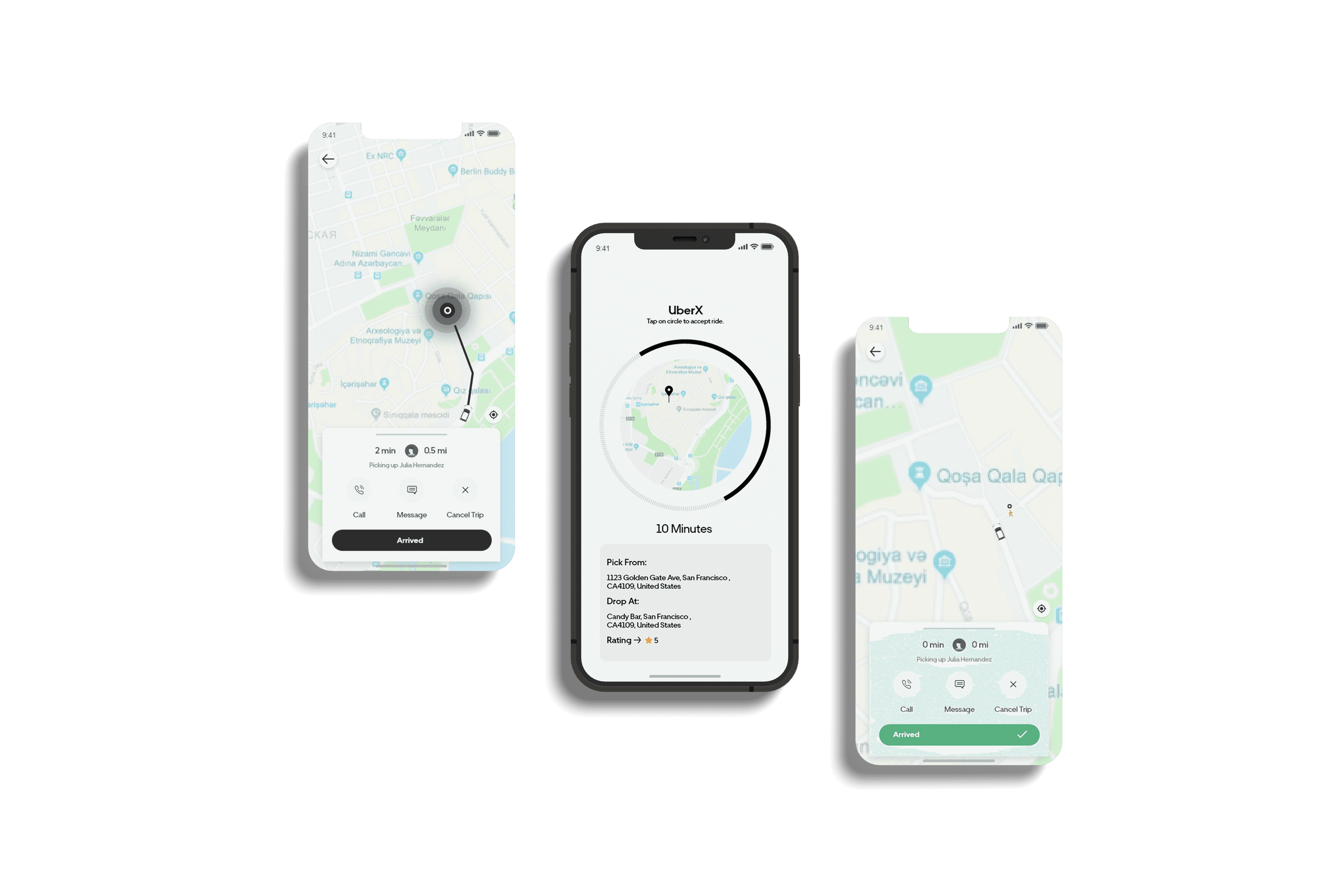
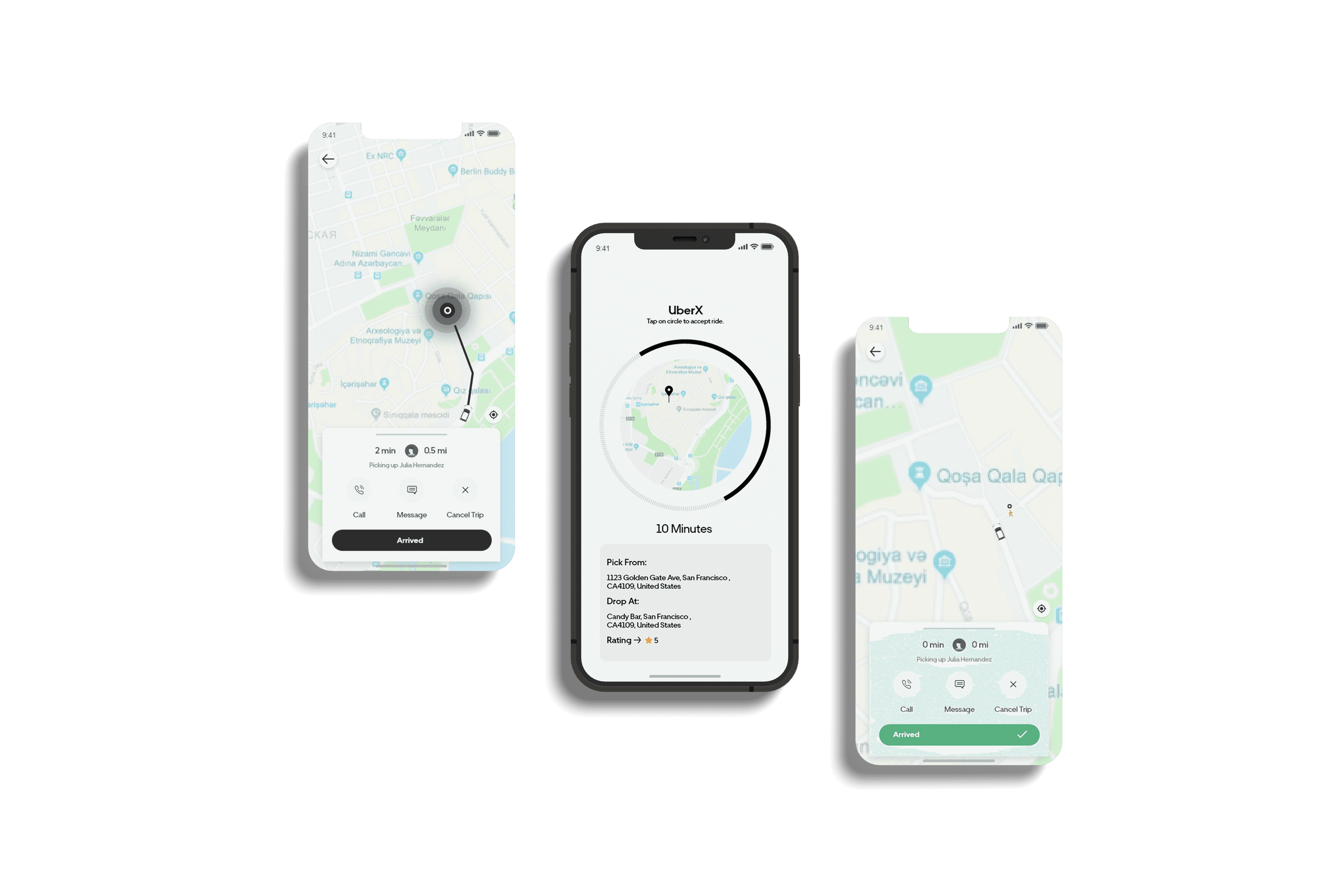
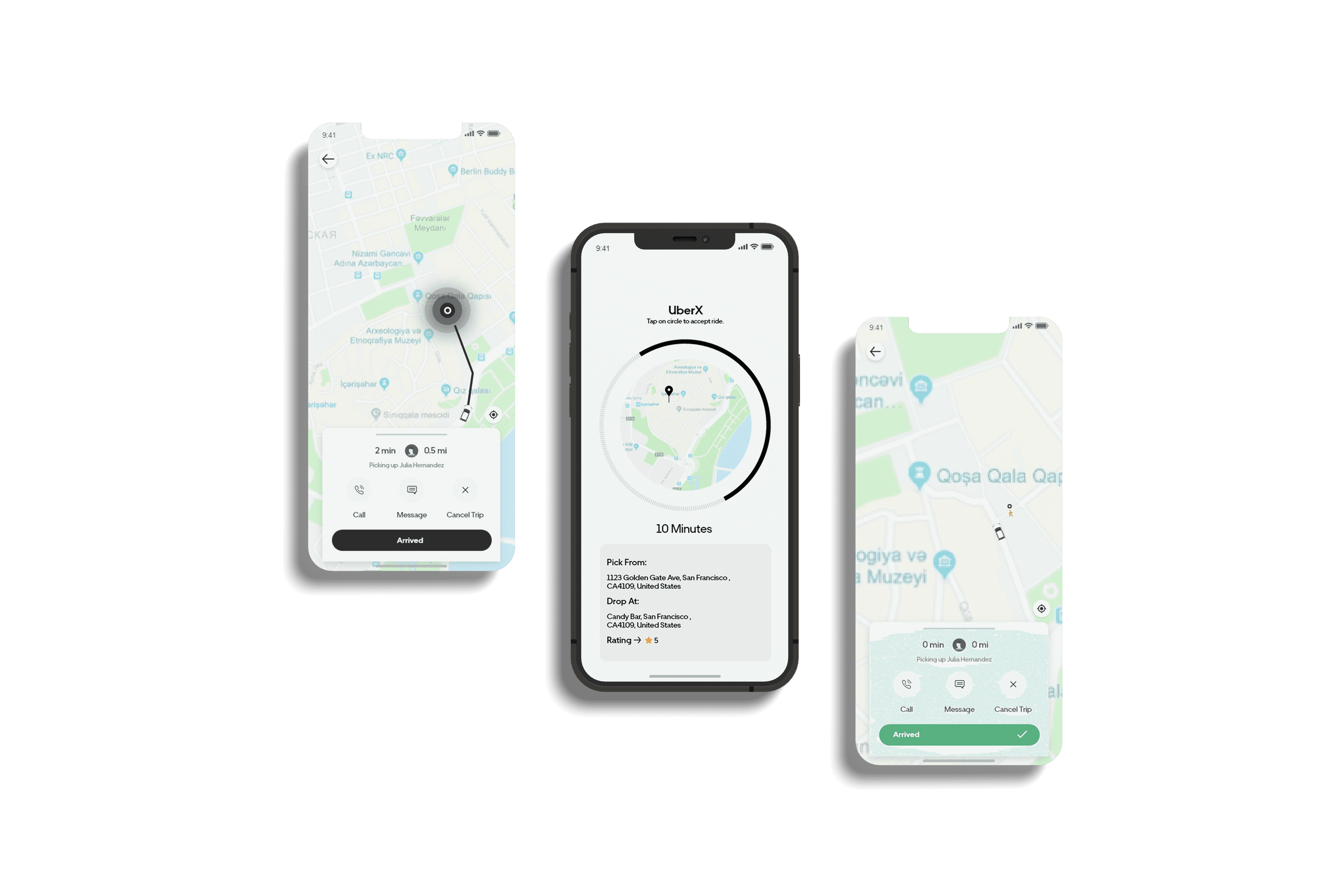
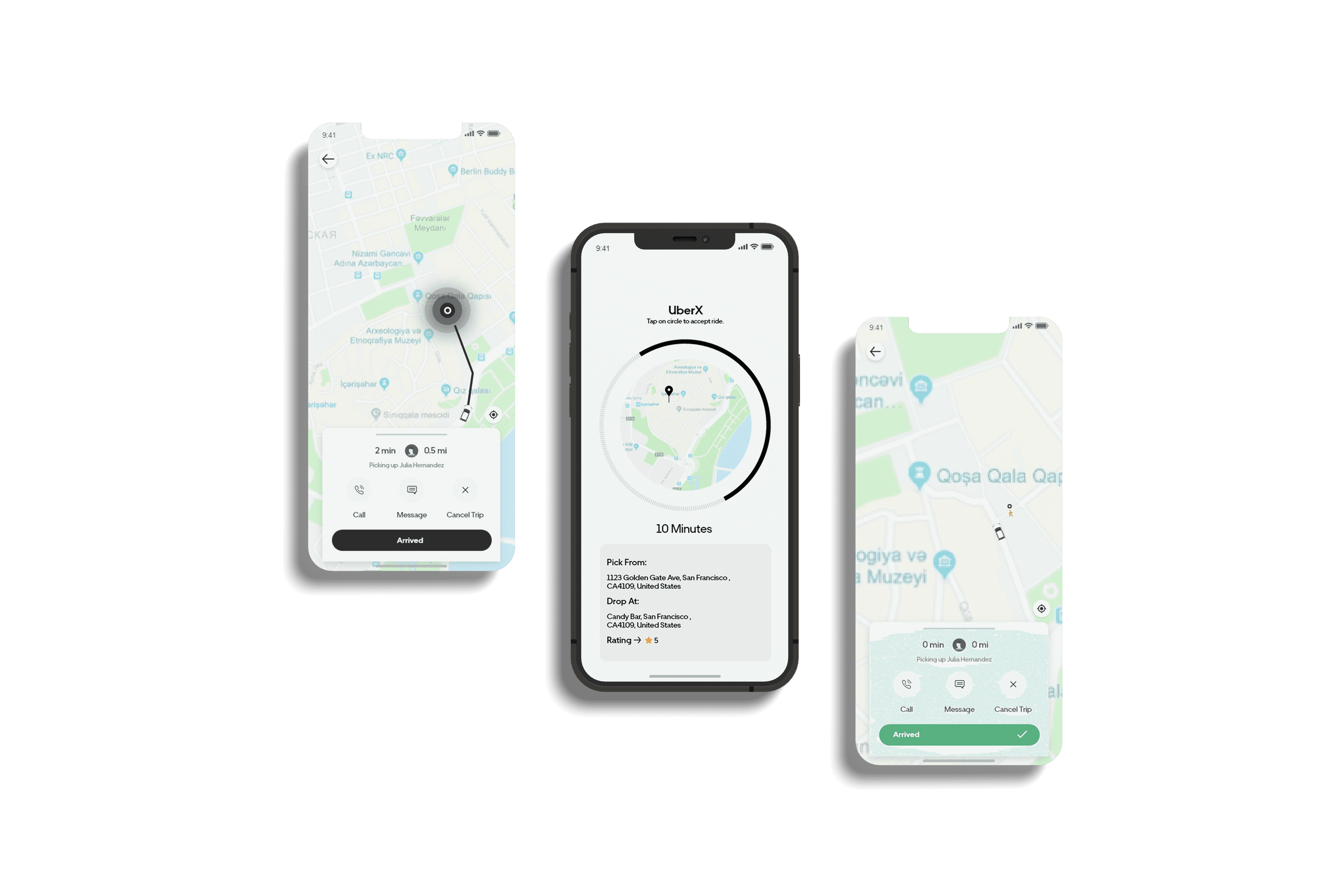
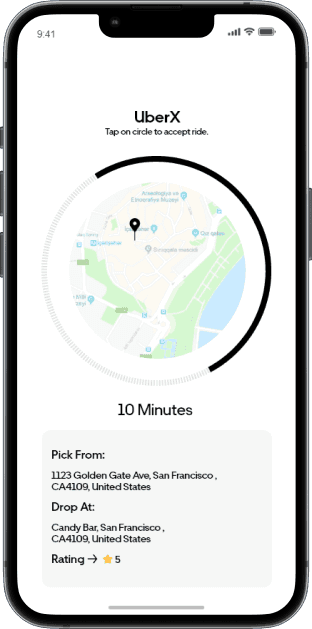
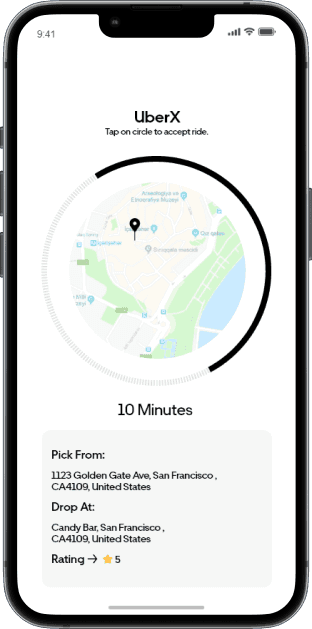
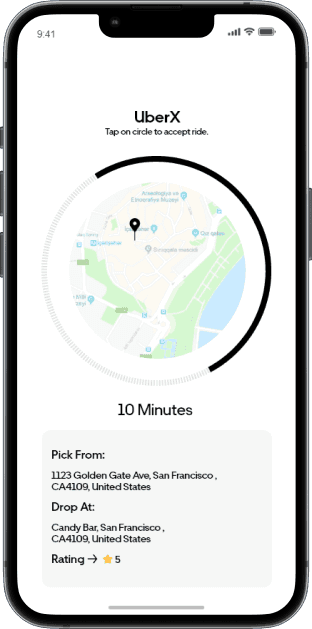
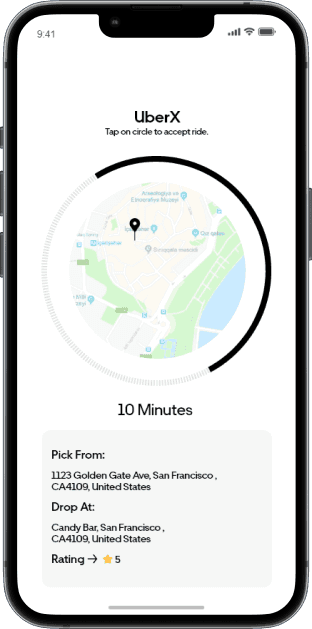
Driver Side Request Screen
Driver Side Request Screen
Wireframing
Visual Design
Other Screens













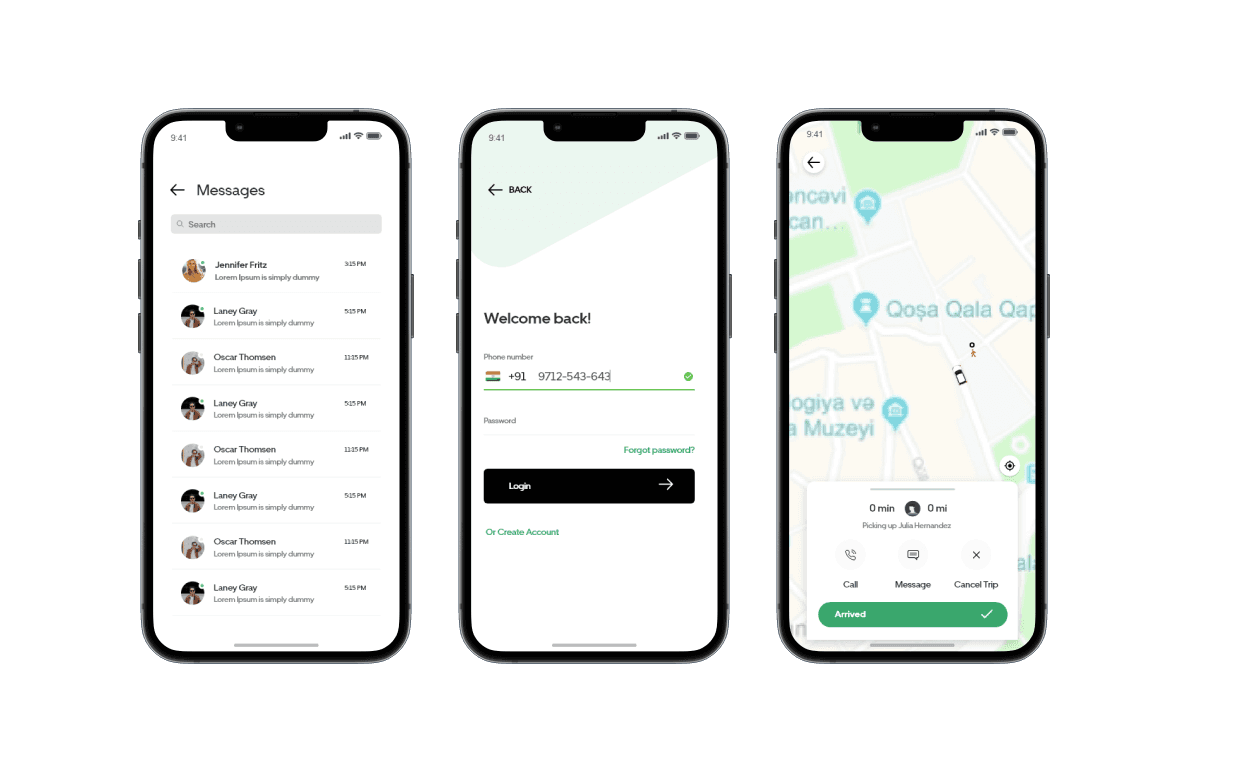
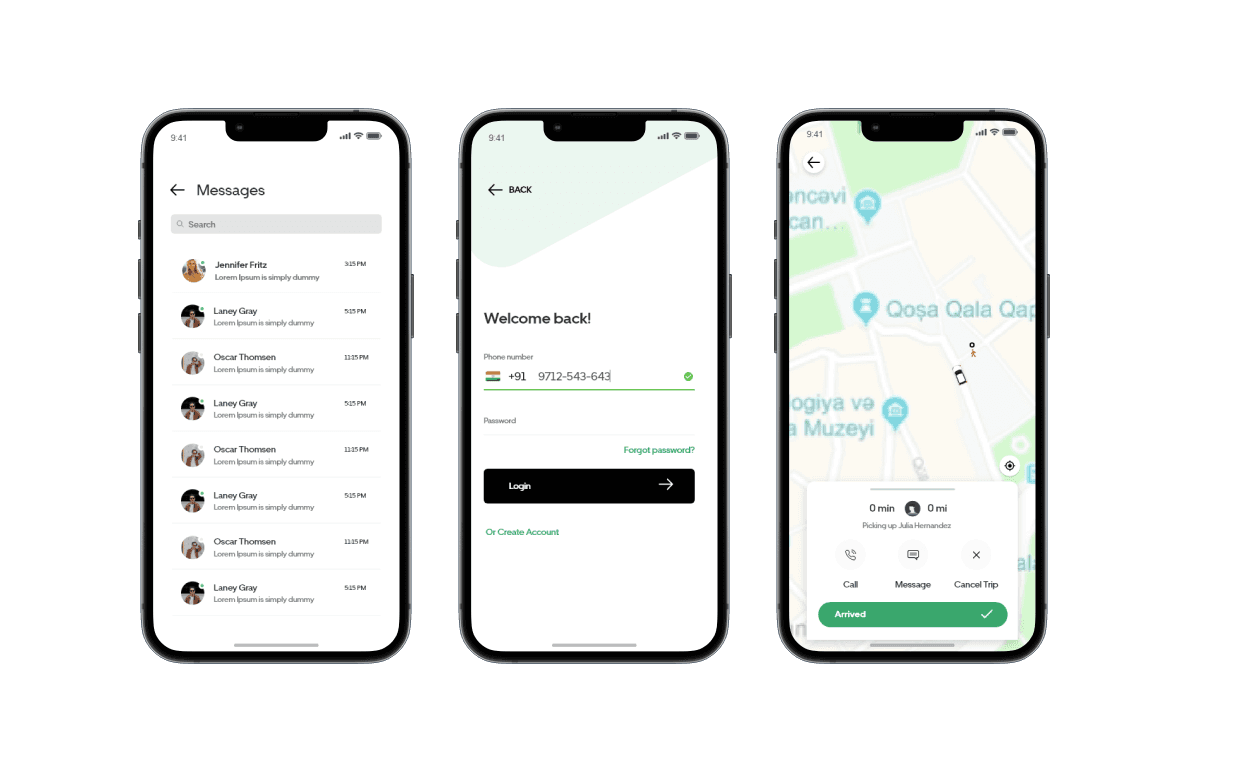
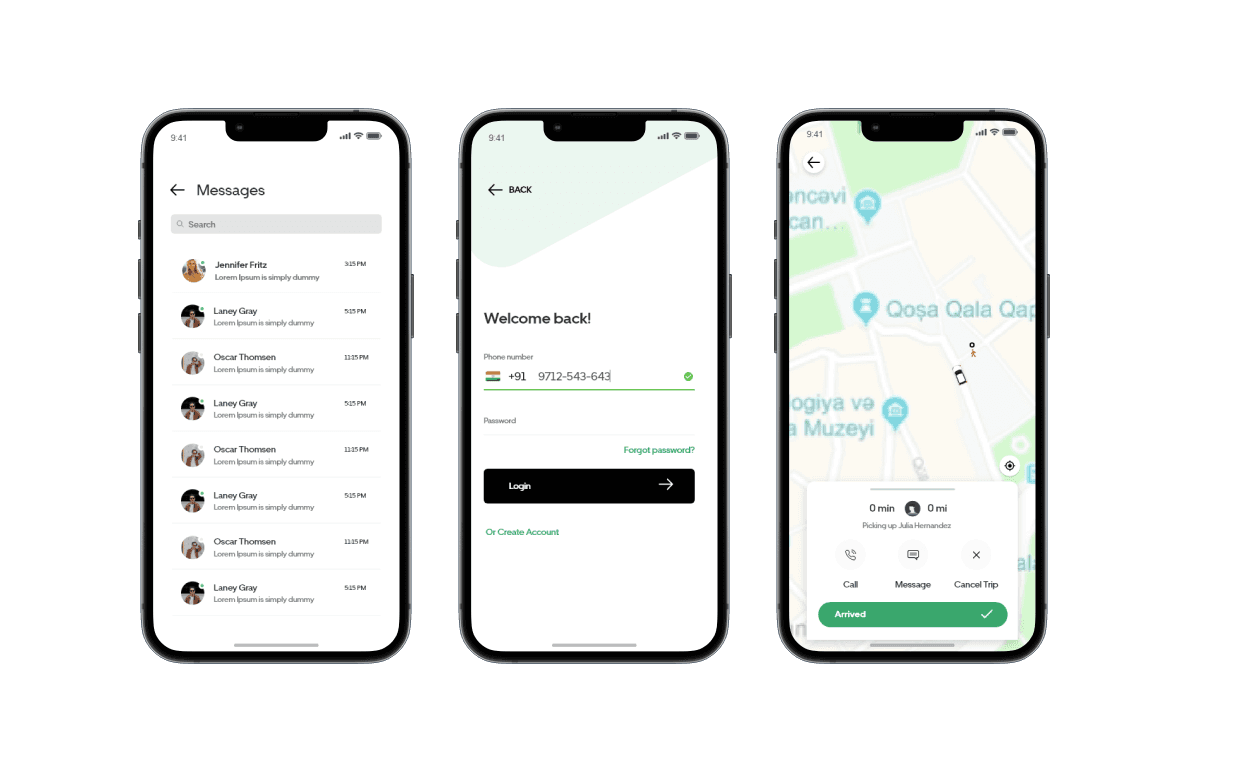
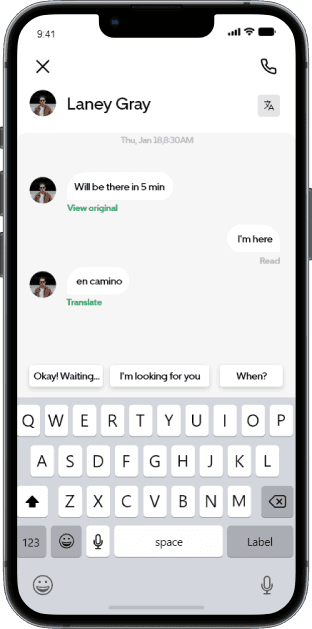
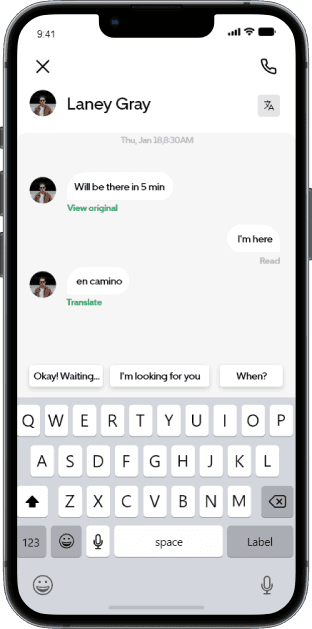
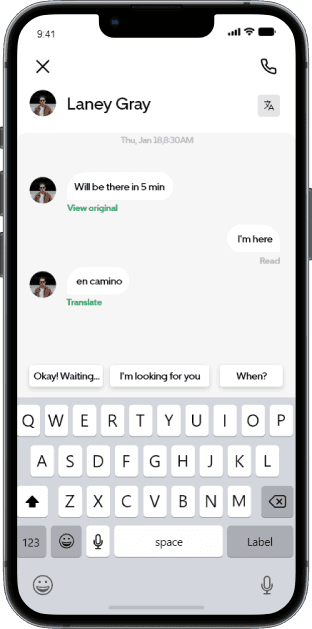
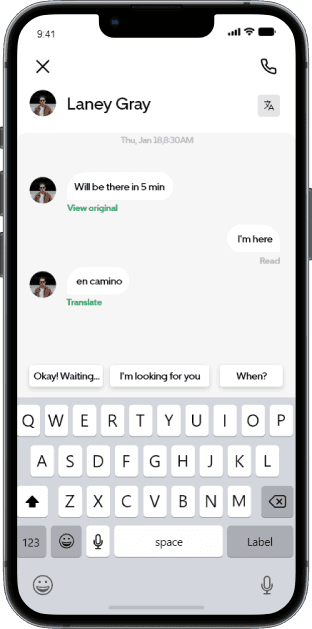
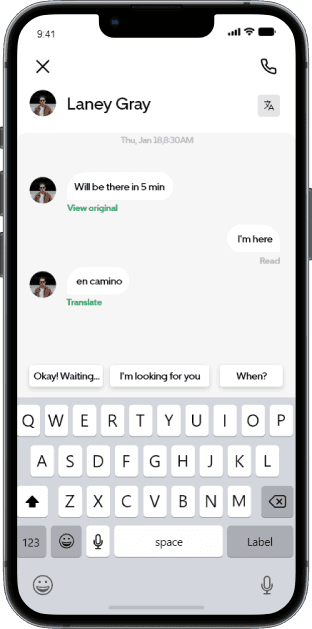
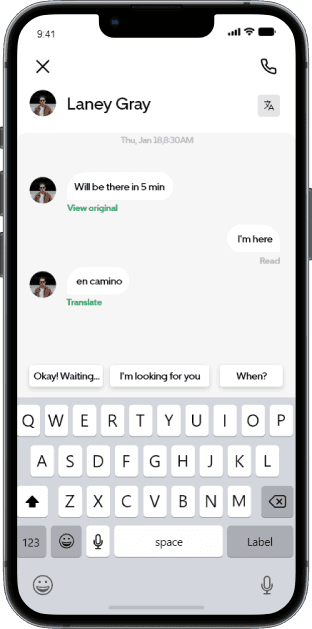
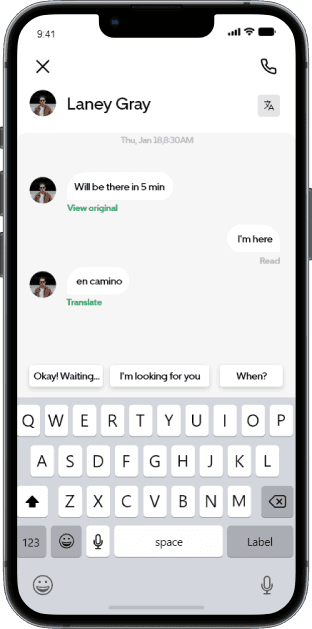
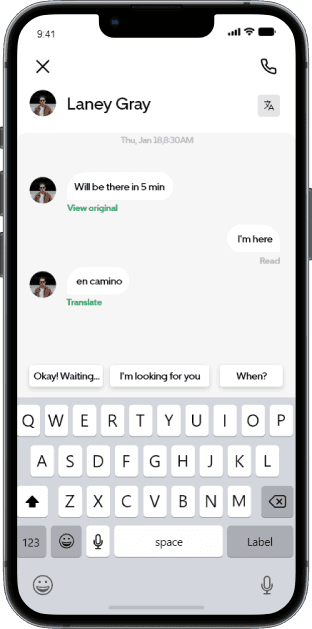
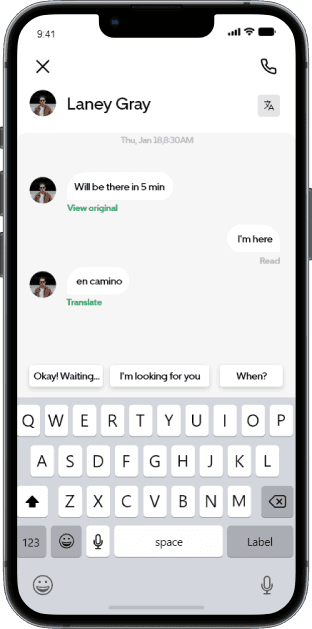
Finding: Language barrier & Driver Side request screeen
Finding: Language barrier & Driver Side request screeen
Adding an in-built translator may help remove all the language barrier to certain extent and provide a smoother experience
for riders and drivers both. Before, drivers were not able to see drop-off locations, so I redesigned the driver-side request screen.
Adding an in-built translator may help remove all the language barrier to certain extent and provide a smoother experience for riders and drivers both. Before, drivers were not able to see drop-off locations, so I redesigned the driver-side request screen.
Adding an in-built translator may help remove all the language barrier to certain extent and provide a smoother experience for riders and drivers both. Before, drivers were not able to see drop-off locations, so I redesigned the driver-side request screen.



Background
Project
Mobile App
Role
UX Designer
Year
2021-22
Re-designing one of the most used cab hailing app is itself a challenge. So I decided to redesign.
to make it easier for people to use and introduce new features while solving the current drawbacks that they are facing. It was one of my task during my Internship.
Re-designing one of the most used cab hailing app is itself a challenge. So I decided to redesign. to make it easier for people to use and introduce new features while solving the current drawbacks that they are facing. It was one of my task during my Internship.
Re-designing one of the most used cab hailing app is itself a challenge. So I decided to redesign. to make it easier for people to use and introduce new features while solving the current drawbacks that they are facing. It was one of my task during my Internship.
The Process
The Process
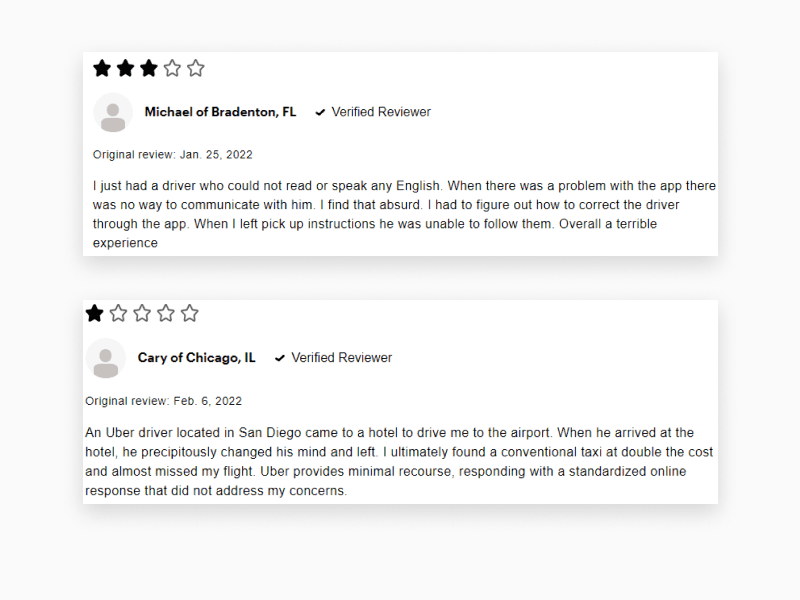
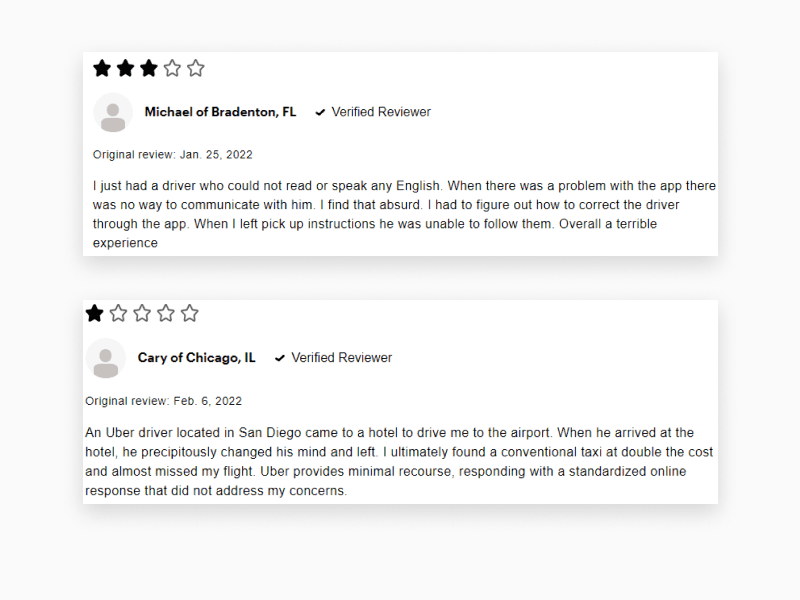
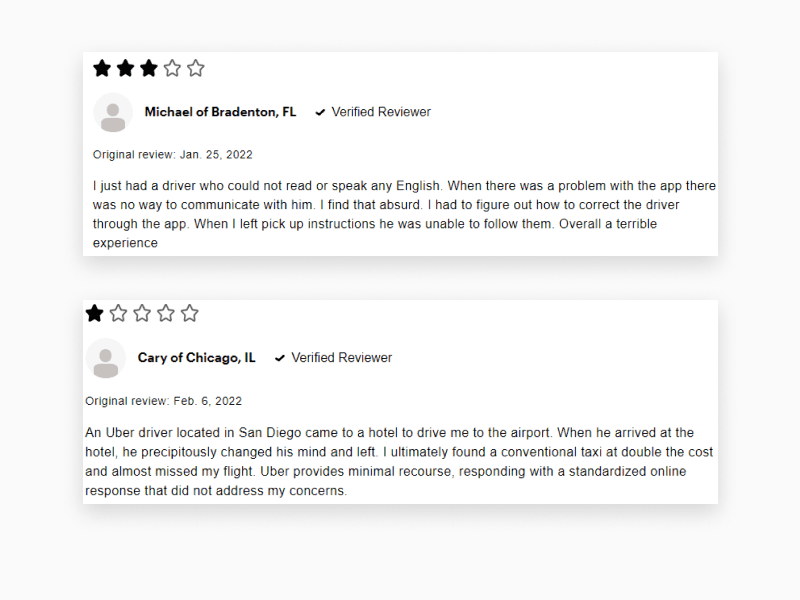
Research and Problem Identification
Research and Problem Identification
After reading user reviews and using the app on my own. I decided to do following changes:
After reading user reviews and using the app on my own. I decided to do following changes: